Web Push Notifications
Publishers can use web push notifications to broadcast a piece of breaking news while e-commerce marketers can use to it inform their users about a new product launch.
While creating a campaign, ensure that you define the following three as per the objective of the campaign
- Content / Message
- Audience selection
- Time of Push
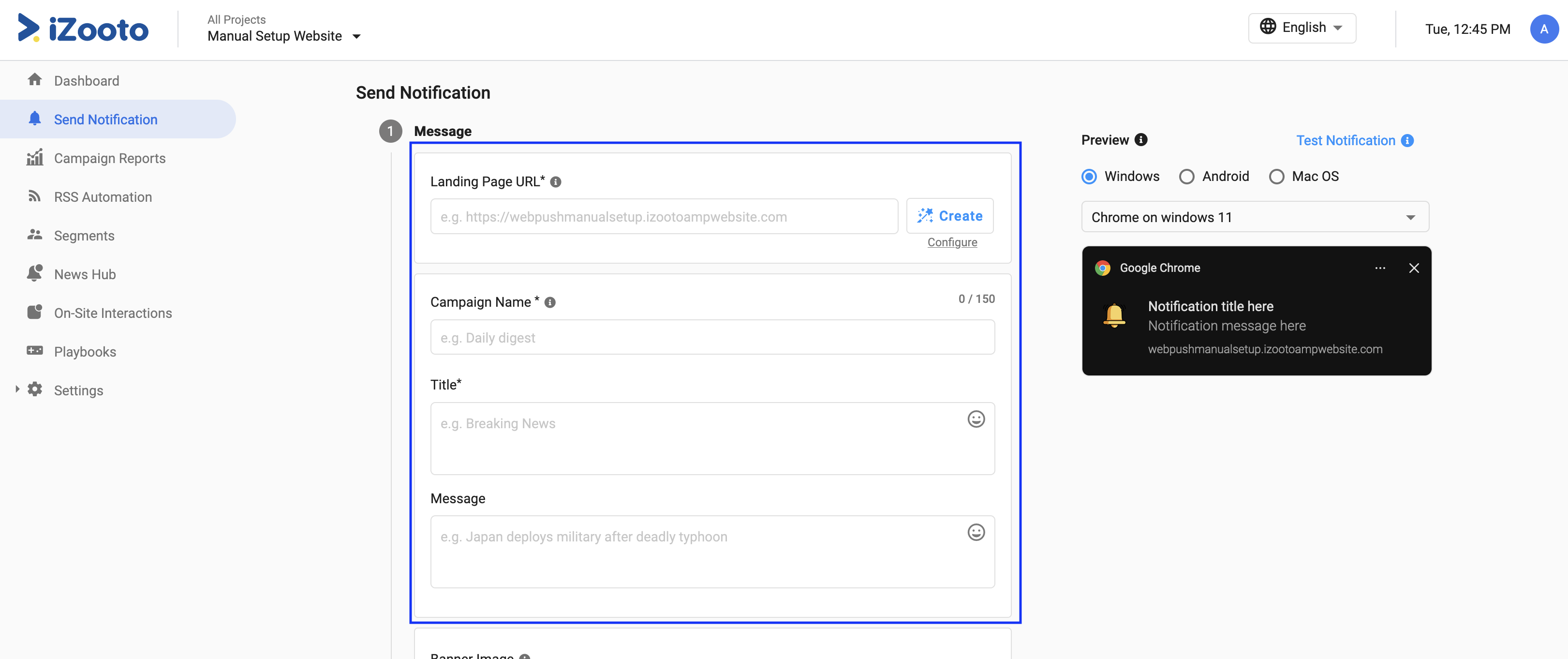
Notification Message

Ensure that you create a contextual message by adding an apt title and message.
You can also auto-populate the Campaign Name, Title, Message, and Banner Image for the notification by entering the Landing Page URL and clicking on Create. The Landing Page URL is the web page where the users will be redirected to after they click on the notification.
By default, the system will pick up the below tags from the article URL:
og:titlefor Campaign Name and Titleog:descriptionfor Messageog:imagefor Banner Image
These values can be configured by clicking on the Configure button. Refer to our guide on Mark-Up Options Configuration for more details.
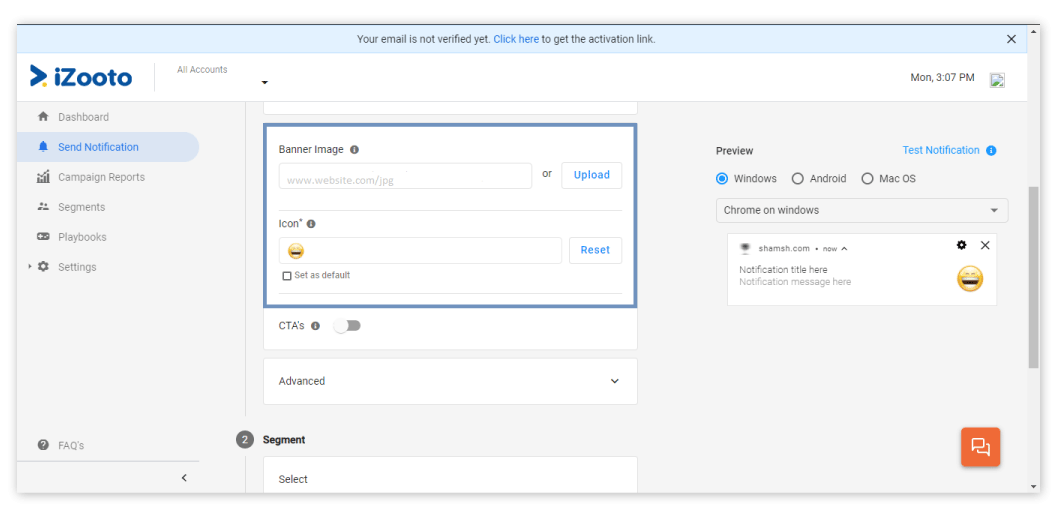
The fetched details can be edited as per requirement. You can make your message catchy and actionable by adding additional fields such as emojis in the content, CTAs and banner images.
The default icon is a bell. Since the recall value is maximum with a brand logo, we recommend that you use a 100x100 logo which is less than 20 KB.

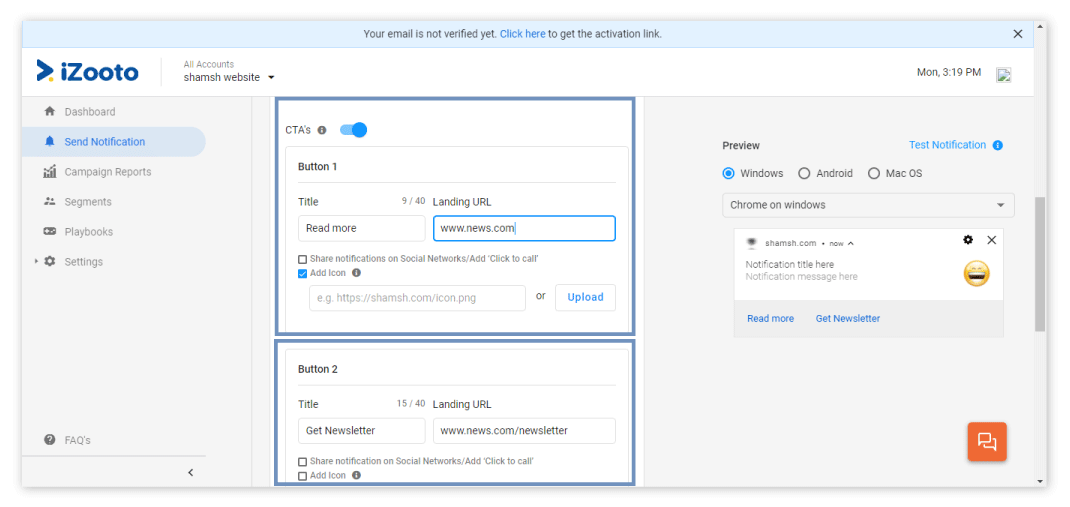
Call To Action Buttons
Up to 2 CTA buttons can be added. CTAs are supported on Chrome, Opera, and Edge. These buttons can be even used to redirect a subscriber to a landing page, to share messages on social media platforms and/or to trigger the dialer pad open (on mobile devices).

Note:
- The text on the CTAs needs to be within 40 characters.
- Banner images are supported from Chrome 56 onwards on Android and Windows (on MAC, banner images are not supported from Chrome 59 onwards).
Preview
We recommend that you check the preview on multiple devices so that you get a fair sense of how it would look and edit the content/banner image based on it. For example, the same browser can show notifications differently based on the Operating System.
Notification Preview
You can check how notifications would look like across browsers and devices here.
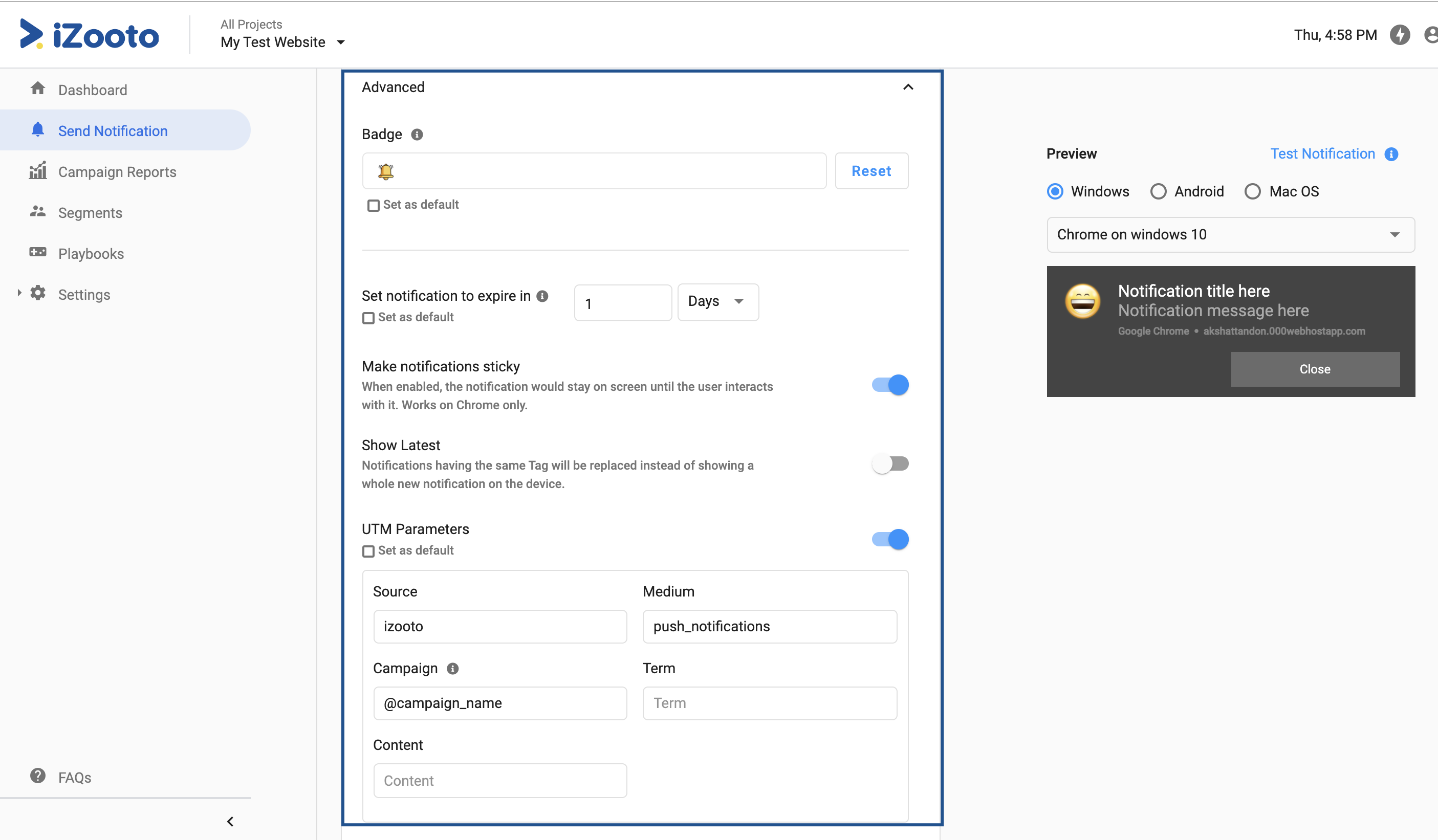
Advanced Settings
Badge
You can upload a notification Badge icon to your campaign. This icon can give more information to the users.
Set notification to expire in
You can set a time delay till which we will try to re-deliver a campaign in case of delivery failure. The default value is set to 24 hours.
Make notifications sticky
When enabled, the notification stays on the screen until the user interacts. (Works on Chrome only)
Show Latest
Every new notification that is sent out is shown as a separate notification on the user's device. This becomes a bad experience for the user if you are sending notifications about the same event like a soccer match or election updates at intervals.
Show Latest will override the notification in the user's device with the new notification you are sending.
For this to take effect, you must define an identical Campaign Tag for both campaigns.
Navigate to Advanced -> Show Latest and enable the toggle. Then you will be asked to input a Campaign Tag. Use the input area to type a string of characters.
Make sure that both the notifications, the one that should be removed from the user's device and the one that should replace it have the same campaign tag.
For recurring campaigns, you would have to define the campaign tag once and it will automatically override the notification.
Here are a few details to note about the Campaign Tag:
- It is Case Insensitive.
- The length of the string should be less than 15 characters
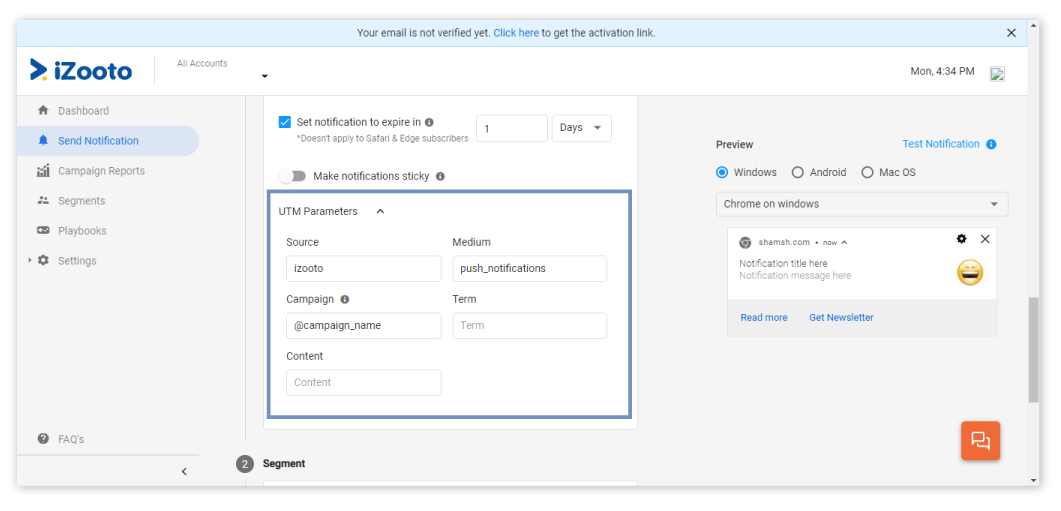
UTM Parameters
You can set UTM parameter values or set the default value for your campaigns. This would help you track your campaign-related data on Google Analytics.

UTM
Using UTM parameters you can track performance of different campaigns in your analytics tool such as Google Analytics.
By default, the Source and Medium would have the default values of iZooto and browser_push respectively. The Campaign by default will pick the campaign name that you add at the start of the notification creation process. All parameters should be passed in English without special characters (including emojis).
Specifications
- If UTM parameters are disabled, no values shall be passed unless the landing URL itself has those values
- If UTM parameters are enabled but no changes are done, default values shall be passed
- If UTM parameters are enabled while the landing URL has a different set of UTMs, the latter would be passed
- If UTM parameters are enabled and the default values are edited, these would get passed in spite of the landing URL having a different set of UTMs
- Once the notification is ready, click on ‘Send Test’ to see how the actual notification would look like (for Desktop Chrome only).

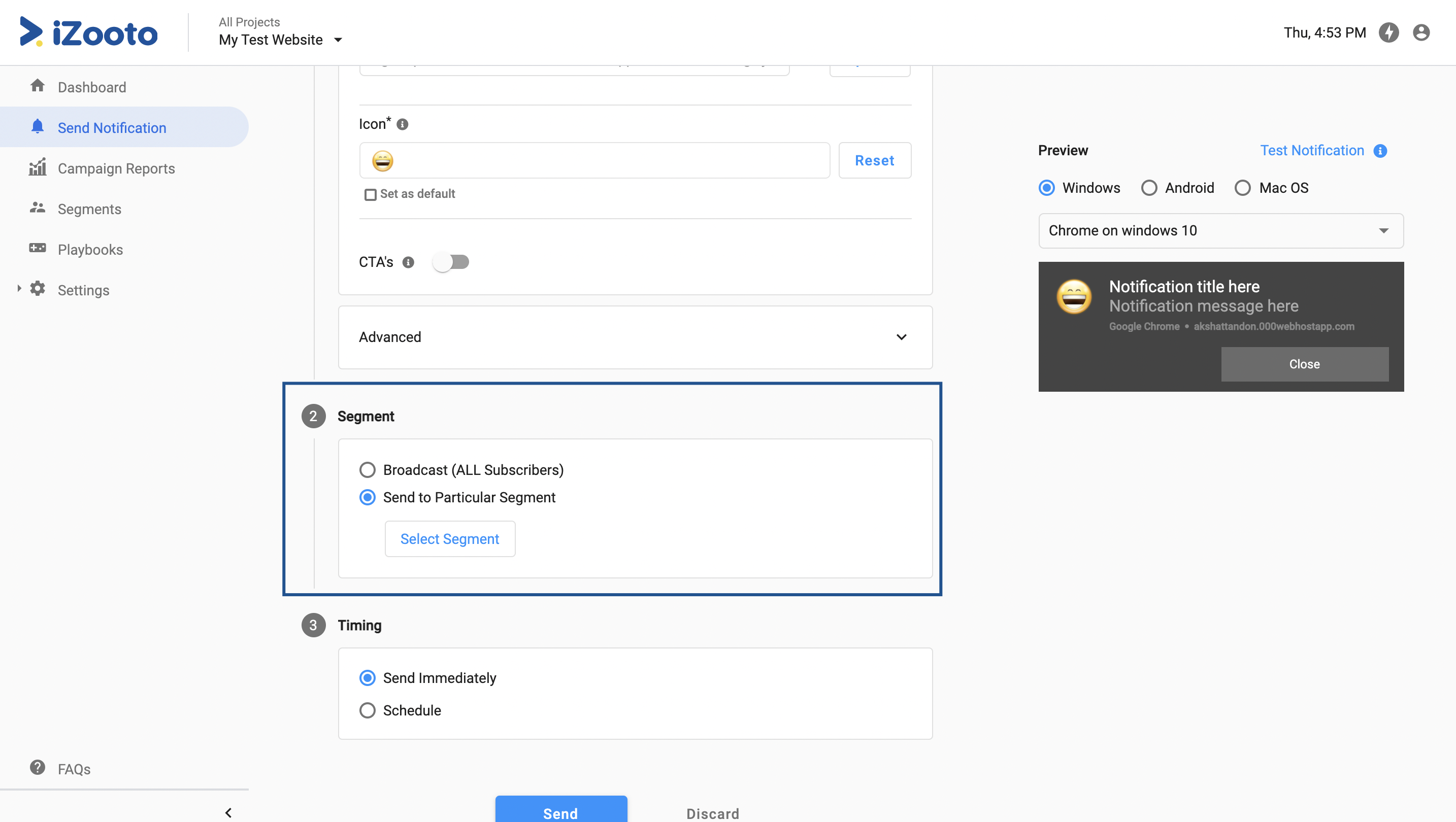
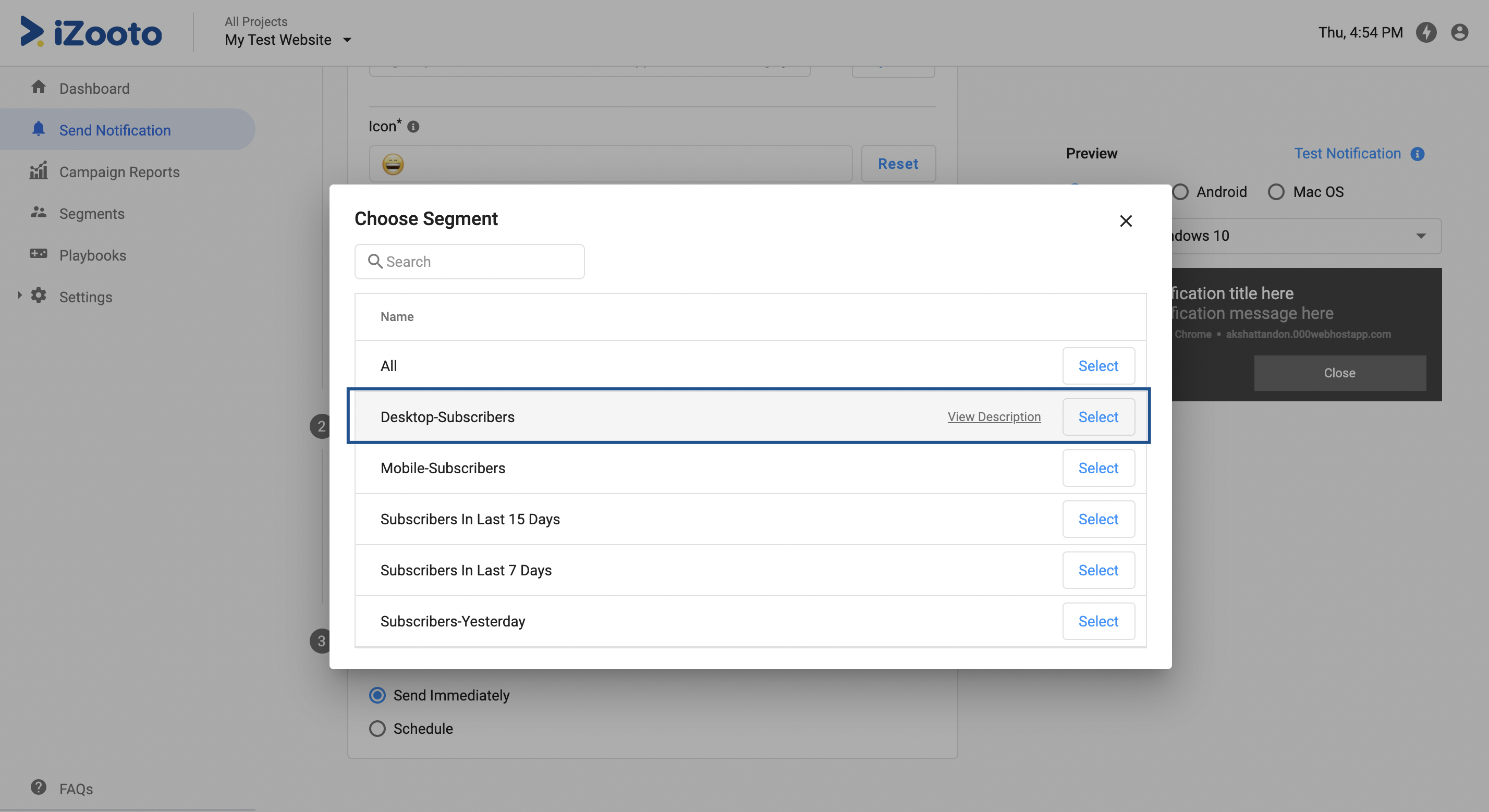
Audience Selection
The audience segment to whom you wish to push the campaign needs to be selected here. Choose the correct audience from the drop-down menu. In case you have custom audiences created, you'd be able to select them too from here.


Audience Selection:
You can read more about audience selection and segmentation here
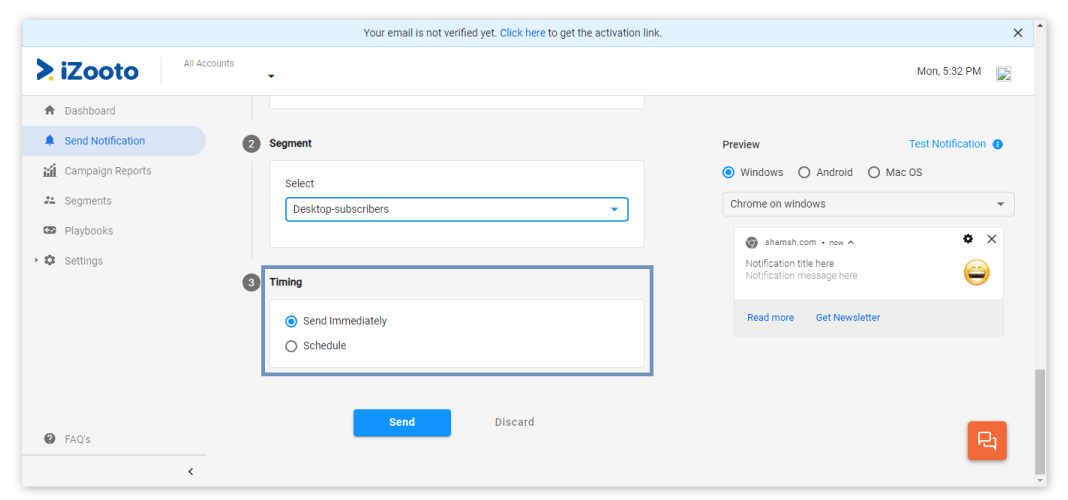
Time of Push
You can push out a campaign Immediately or Schedule it for some other time.
Send Immediately
As the name suggests, you can push out a notification as soon as you create a campaign. Publishers can use this feature to broadcast a piece of breaking news.
Scheduled
Scheduling helps you to set up notifications in advance for any event you have on a particular date or multiple dates.

Know more
Know more about how to schedule a campaign here.
Allowed Values
The different fields available in the Send Notification tab work best when they fall under specific parameters. Please refer to the below table for the recommended values.
| Name | Type | Required | Supported On | Maximum Allowed Characters / Format |
|---|---|---|---|---|
| Campaign Name* | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | 50 characters |
| Landing URL* | HTTPS URL | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | 1024 characters |
| Title* | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | Always suggested to keep short, below 60 characters. |
| Message* | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | Suggested to keep below 120 characters |
| Banner Image: Input URL | HTTPS URL | No (Not Mandatory) | 1. Chrome 56+ (except Mac) 2. Opera 57+ (except Mac) 3. Edge 17+ (except Mac) | 1. Size <= 100kB 2. Dimensions: 360 x 240 for Desktop and 360 x 180 for Windows 10 & Android 3. Aspect Ratio of 2:1 4. Mac does not support banner image 5. Only JPG, JPEG and PNG image formats are supported. GIFs are not supported. |
| Banner Image: Upload Functionality | JPG, JPEG and PNG formats only | No (Not Mandatory) | 1. Chrome 56+ (except Mac) 2. Opera 57+ (except Mac) 3. Edge 17+ (except Mac) | 1. Size <= 100kB 2. Dimensions: 360 x 240 for Desktop and 360 x 180 for Windows 10 & Android 3. Aspect Ratio of 2:1 4. Mac does not support banner image |
| Icon: Upload Functionality* | JPG, JPEG and PNG formats only | Yes | 1. Chrome 50+ 2. Firefox 44+ 3. Opera 42+ 4. Edge 17+ 5. Safari (default bullhorn icon) | 1. Size <= 20kB 2. Dimensions: 192 x 192 |
| Icon: Input URL* | HTTPS URL | Yes | 1. Chrome 50+ 2. Firefox 44+ 3. Opera 42+ 4. Edge 17+ 5. Safari (default bullhorn icon) | 1. Size <= 20kB 2. Dimensions: 192 x 192 |
| CTAs > Title | String | No | 1. Chrome 48+ 2. Opera 57+ 3. Edge 17+ | 40 characters |
| CTAs > URL | HTTPS URL | No | 1. Chrome 48+ 2. Opera 57+ 3. Edge 17+ | 1024 characters |
| CTA > Social Share | String | No | 1. Chrome 48+ 2. Opera 57+ 3. Edge 17+ | - |
| CTA > Call Now | Integer | No | 1. Chrome 48+ 2. Opera 57+ 3. Edge 17+ | Works on Android only |
| CTAs > Add Icon | HTTPS URL JPG, JPEG & PNG types only | No | 1. Chrome 50+ (Windows) 2. Opera 57+ (Windows) 3. Edge 17+ (Windows) 4. Chrome Android (Android versions 4+) 5. Opera Android (Android versions 4+) | 1. Size <= 20kB 2. Dimensions: 24 x 24 3. Mac does not support icons |
| Badge > Icon URL | HTTPS URL PNG file type only | No | 1. Chrome Android 53+ (Android versions 6+) 2. Opera Android (Android versions 6+) 3. Windows 7, 8 & 8.1 | 1. Size <= 20kB 2. Dimensions: 72 x 72 |
| Notification Expiry | Numeric (Days, Hours, Minutes) Days:not more than 28 Hours:not more than 672 Minutes: not more than 40320 | No | 1. Chrome 2. Firefox 3. Opera | Default value is 24 hours |
| Notification Sticky | Toggle Button | No | Chrome | - |
| Show Latest | Toggle Button | No | Chrome | - |
| UTM Source | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | - |
| UTM Medium | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | - |
| UTM Campaign | String | Yes | 1. Chrome 2. Firefox 3. Safari 4. Opera 5. Edge | By default, Campaign Name will be set as utm_campaign |
Here's a video that you can refer to understand scheduling better.
Updated over 2 years ago
