Android Push Notification Templates
Use different template designs for your push notifications as per the content.
Starting with version 1.3.3 for the Native Android SDK, version 2.0.0 for the Flutter plugin and version 2.0.4 for the React Native plugin, you would be able to use different template designs for your push notifications as per the content being sent in the campaigns.
NewsRoom Template
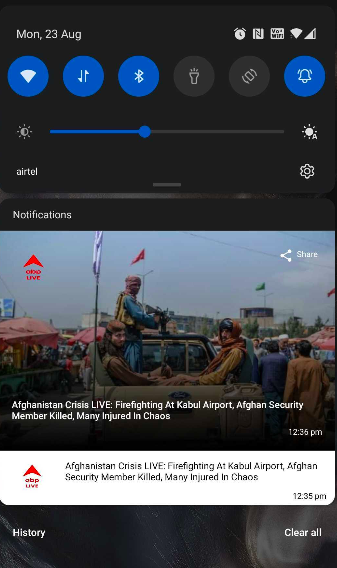
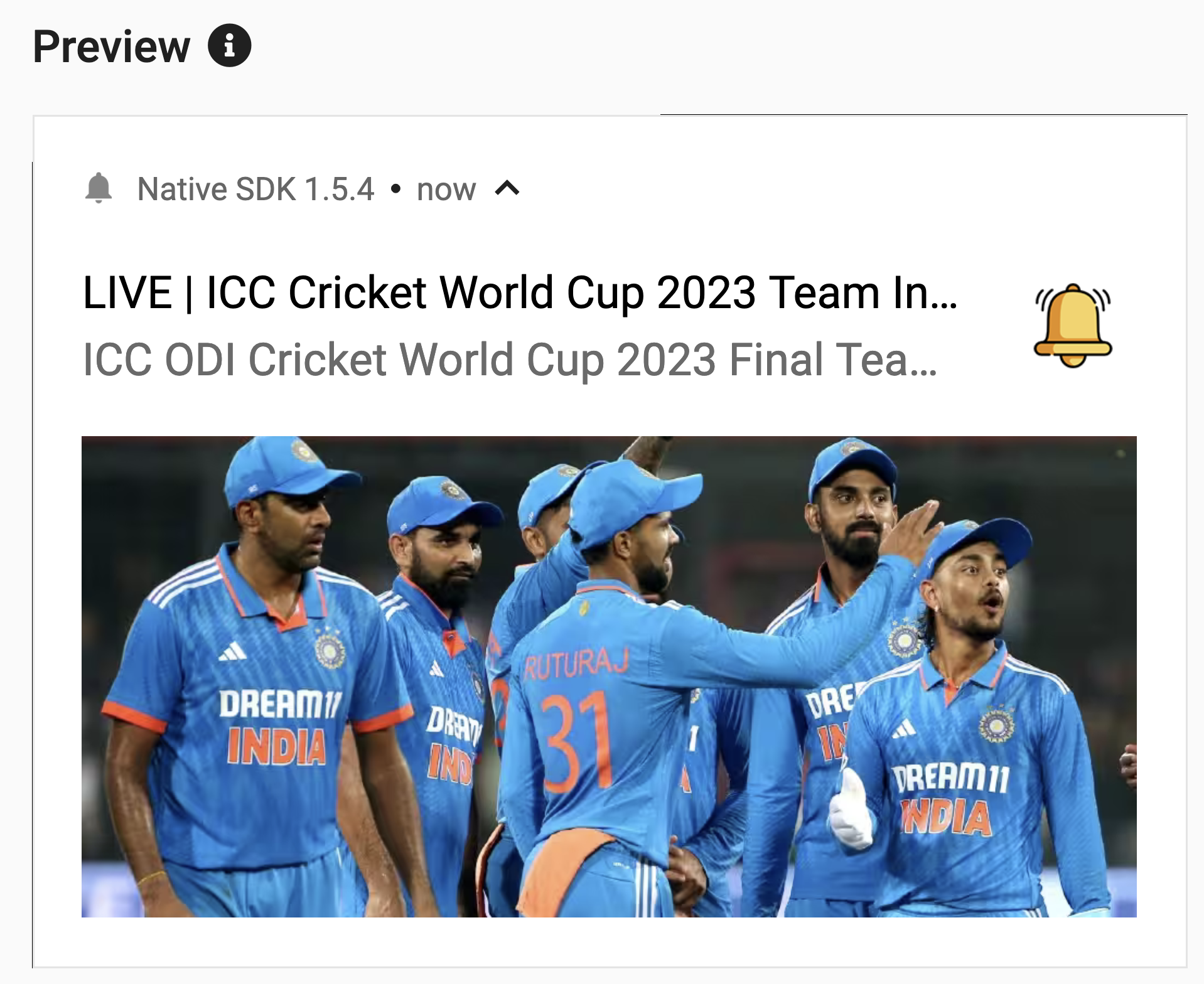
The Android NewsRoom template ensures that the background image covers the entire available surface area of the push notification with zero bezels. All the text is overlaid on the image. This works in both expanded and collapsed views.

NewsRoom Template in Expanded and Collapsed Mode
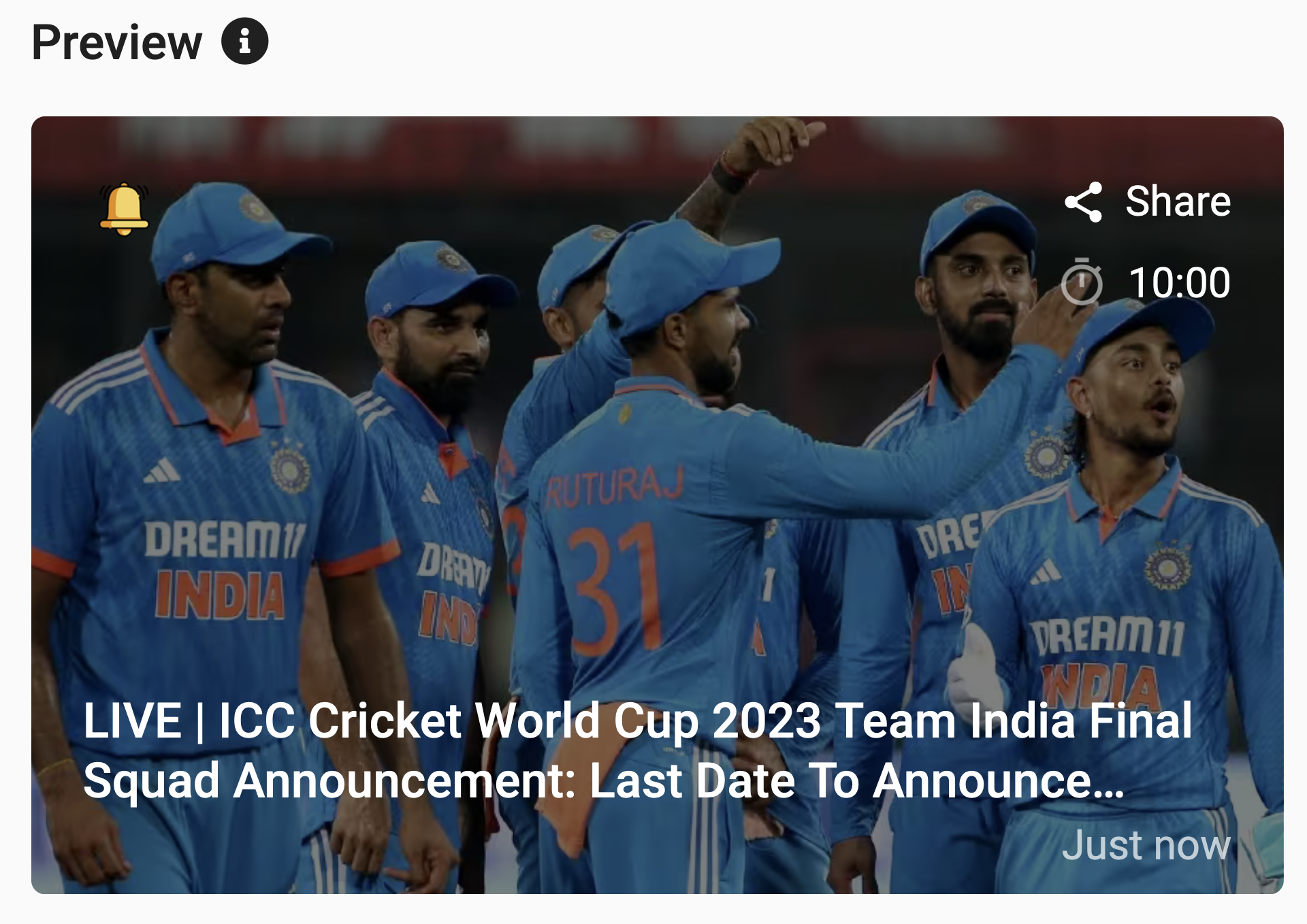
Timer Template
The Android Timer Template allows you to show a countdown timer with the notification on top of the NewsRoom template. This template can be used when you want to send notifications to your users regarding upcoming events, sports matches, etc.

Timer Template in Expanded Mode

Timer Template in Collapsed Mode
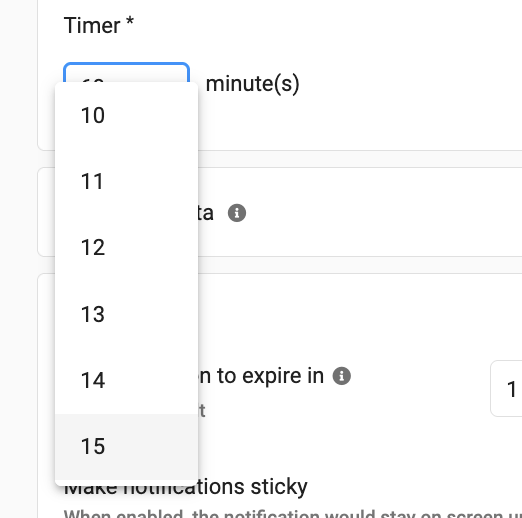
The time for the countdown timer can be selected from the panel under the Message section and can have values from 10 minutes to 60 minutes.

Timer selection on the panel
Default Template
This is the default Android template used by default for all kinds of notifications.
Template Selection
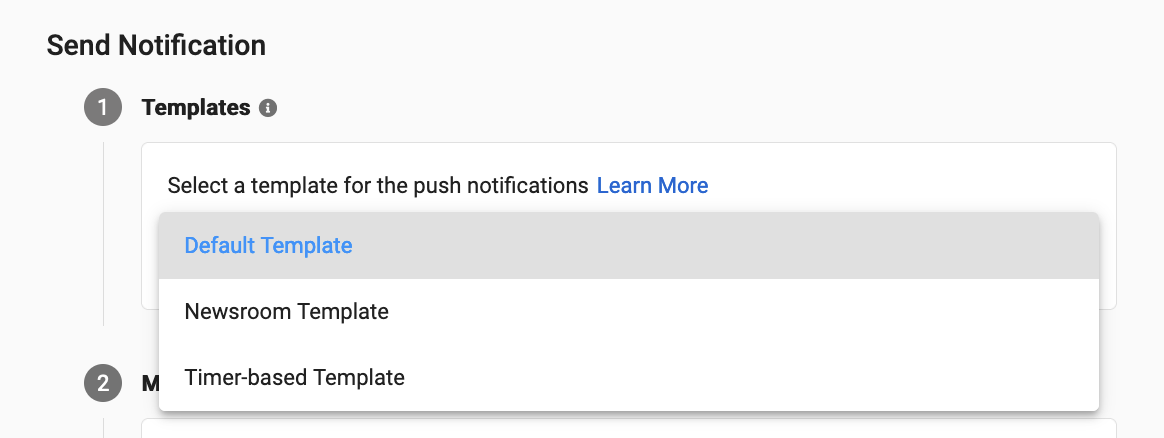
The different templates can be selected from the panel directly while sending the notification from the Send Notification page itself.

Push Template selection on the panel
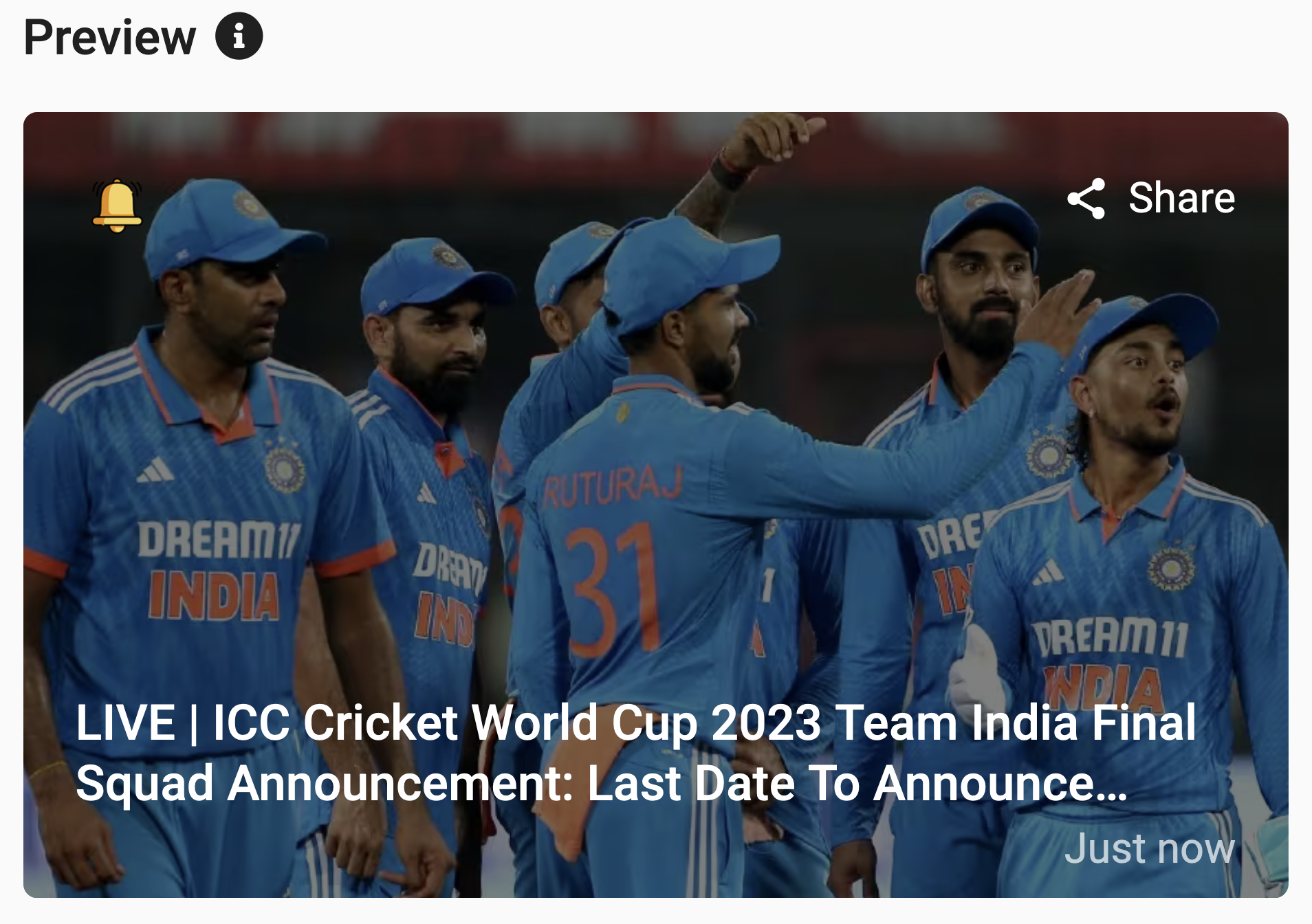
The notification preview on the right side of the page will change depending on the template you have selected.
NewsRoom Template

Timer Template

Default Template

Updated over 2 years ago
