Custom Opt-In Prompt for AMP Pages
Custom Opt-In Prompt for AMP Pages
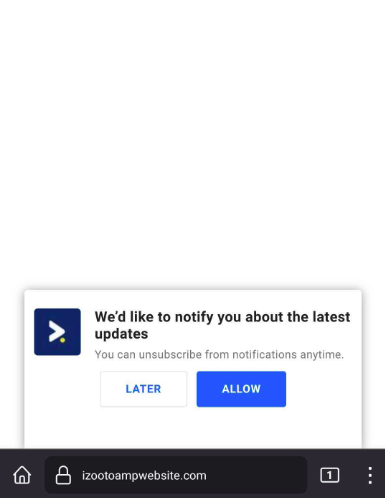
We have recently released a new opt-in prompt for AMP pages, which can be customized completely as per the look and feel of the website. The below image shows the default UI of this opt-in, which can be modified as needed and can be set to show at the top, bottom, etc.

Custom opt-in on a test AMP page
Let's see below how to implement this opt-in.
Step 1: Upload AMP Web Push required Files
This step remains exactly the same as the normal AMP web push implementation. The files can be downloaded from the iZooto panel by navigating to Setting > Setup > Install > AMP. The files need to be hosted in the same location where the service worker file is hosted.
Step 2: Add the below code before the </head> tag on all AMP pages.
</head> tag on all AMP pages.<script async src="https://cdn.ampproject.org/v0.js"></script>
Step 3: Add the below CSS code before the </head> tag on all AMP pages.
</head> tag on all AMP pages.<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;
animation:-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}
</style>
</noscript>
<script async custom-element=amp-web-push src=https://cdn.ampproject.org/v0/amp-web-push-0.1.js></script>
<style amp-custom>
amp-web-push-widget {
padding:20px 10px 0;
box-shadow:0 1px 10px rgba(0,0,0,.42);
border-radius:4px 4px 0 0}.align-center-button {
position:fixed;
z-index:9;
bottom:0;
background:#fff;
display:flex;
flex-direction:row;
align-items:center;
justify-content:center;
width:100%;
}
amp-web-push-widget .subscribe {
cursor:pointer;
padding:12px 27px;
background:#1f69f6;
border-radius:3px;
font-family:Arial,sans-serif;
font-style:normal;
font-weight:700;
font-size:14px;
line-height:15px;
letter-spacing:.5px;
text-transform:uppercase;
color:#fff;
border:none
}
amp-web-push-widget.subscribe: first-child {
background:#fff;
border:1px solid rgba(0,0,0,.06);
color:#1f69f6
}
amp-web-push-widget .unsubscribe {
border-radius:2px;
border:1px solid #b3b3b3;
margin:0;
padding:8px 15px;
cursor:pointer;
outline:0;
font-size:15px;
font-weight:400;
background:#bdbdbd;
color:#555;
-webkit-tap-highlight-color:transparent
}
amp-web-push-widget .subscribe-icon {
margin-right:15px;
border-radius:4px
}
amp-web-push-widget .subscribe:active {
transform:scale(.99)}.notify-btn {
width:100%;
display:flex;
flex-direction:row;
justify-content:center;
margin:10px 0
}
.notify-btn button:first-child {
margin-right:10px;
background:#fff;
border:1px solid rgba(0,0,0,.12);
color:#1f69f6
}
amp-web-push-widget span {
padding-right:15px
}
amp-web-push-widget .flex-row {
display:-webkit-box
}
amp-web-push-widget .title {
margin-bottom:6px;
font-family:Arial,sans-serif;
font-style:normal;
font-weight:700;
font-size:18px;
line-height:21px;
letter-spacing:.02em;
color:rgba(0,0,0,.87)
}
amp-web-push-widget .description {
font-family:Arial,sans-serif;
font-style:normal;
font-weight:400;
font-size:14px;
line-height:18px;
letter-spacing:.02em;
color:rgba(0,0,0,.54)
}
.iframeAds iframe {
width:100%
}
.adsWFull img {
width:100%
}
.adsWFull iframe {
width:100%
}
.slide-in-bottom {
-webkit-animation:slide-in-bottom 2s cubic-bezier(.25,.46,.45,.94) both;
animation:slide-in-bottom 2s cubic-bezier(.25,.46,.45,.94) both
}
@-webkit-keyframes slide-in-bottom {
0% {
-webkit-transform:translateY(1000px);
transform:translateY(1000px);
opacity:0
}
100% {
-webkit-transform:translateY(0);
transform:translateY(0);
opacity:1
}
}
@keyframes slide-in-bottom {
0% {
-webkit-transform:translateY(1000px);
transform:translateY(1000px);
opacity:0
}
100% {
-webkit-transform:translateY(0);
transform:translateY(0);
opacity:1
}
}
</style>
The above code can be modified to suit the website's theme.
Step 4: Add the below code to the AMP page where the opt-in should be shown
<div class="align-center-button slide-in-bottom" id="ampPush">
<amp-web-push-widget
visibility="unsubscribed"
layout="fixed"
width="340"
height="150"
>
<div class="flex-row">
<amp-img
class="subscribe-icon"
width="50"
height="50"
layout="fixed"
src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgFBgcGBQgHBgcJCAgJDBMMDAsLDBgREg4THBgdHRsYGxofIywlHyEqIRobJjQnKi4vMTIxHiU2OjYwOiwwMTD/2wBDAQgJCQwKDBcMDBcwIBsgMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDAwMDD/wAARCAAyADIDASIAAhEBAxEB/8QAGwABAAICAwAAAAAAAAAAAAAAAAMGAggEBQf/xAArEAACAQMCBAUEAwAAAAAAAAABAgADBBEFBgcSITEUQVFhcRYiMoFScnP/xAAaAQEAAgMBAAAAAAAAAAAAAAAAAQQCAwUG/8QAHhEAAgIBBQEAAAAAAAAAAAAAAAECAxEEEiEjMaH/2gAMAwEAAhEDEQA/APKIiD2noDmiJZt2bD17a1tRutRtlqWlVVbxFAl0Qkfi3T7T89D5GVmYxkpLKJaa4YiImRAiIgCIiAbL8P8AiJom8bJdNu0p2uoGnyPZ1yGWsMYPIT0Yex6+3nKtxD4MI4qahs8BG/J9PdsKf82Pb+p6ehHad7w64TaXoIt9T1Z11HUl5aiZGKVFu4Kr5kfyP6Ak++OKlhozVdP2/SOs6qoOUogvSo47lyvfHoP2ROSpbbOnz4XMZj2Gt9Sm9Ko9OqjI6MVZWGCpBwQR6zGTX13Wv72veXT89e4qNVqNjGWYkk4+TIZ1kUxERAEHtEQC6bp4n7i3DYU7BqyWFotMJUp2pKmtgYJZu+D6Dp8zhbB3d9I3N1U8ELpLlFXAfkZSpJGDg9OvUfErEStdpab6nRZHMX6jZGyUZbk+SfULpr6/ubt0Sm1xVaqUQfapYk4Ht1kERLEUopJGtvPIiIkgREQBERAEREAREQD/2Q=="
></amp-img>
<div style="width: calc(100% - 65px)">
<div class="title">
We’d like to notify you about the latest updates
</div>
<div class="description">
You can unsubscribe from notifications anytime.
</div>
</div>
</div>
<div class="notify-btn">
<button class="subscribe" on="tap:ampPush.hide" style="display: unset">
Later
</button>
<button class="subscribe" on="tap:amp-web-push.subscribe" style="display: unset">
Allow
</button>
</div>
</amp-web-push-widget>
</div>
<!-- helper-iframe-url, permission-dialog-url, service-worker-url will be different for different site-->
<amp-web-push
id="amp-web-push"
layout="nodisplay"
helper-iframe-url="https://vapid.maestrodeveloper.com/helper-iframe.html"
permission-dialog-url="https://vapid.maestrodeveloper.com/permission-dialog.html"
service-worker-url="https://vapid.maestrodeveloper.com/service-worker.js"
></amp-web-push>
That's it!! Your AMP page visitors will now see a customized opt-in.
Updated almost 2 years ago
