Notification Icons & Images
General information regarding web push notification icons and images.
Web Push Notifications support Icon, Image, and Badge customization options.
Setting the Icon, Image, and Badge
By default, iZooto uses a Bell Icon for Icon and Badge. This can be changed to one of your choices from the iZooto panel while sending the notification under the Message section.

Using own icon from the Send Notification page
Badges can be changed from under the Advanced section on the Send Notification page.

Using own badge from the Send Notification page
The image can be defined by using the Banner Image field under the Message section on the Send Notification page.

If you are using Rest APIs to push notifications, you can use icon_url, badge_icon_url, and banner_url parameters to define Icon, Badge, and Banner Image respectively. Please note that APIs support only https URLs for all kinds of parameters.
Icons
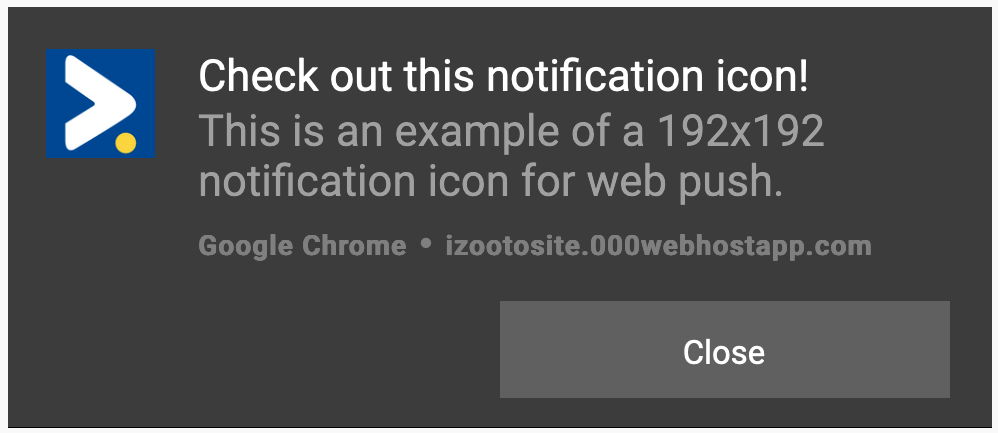
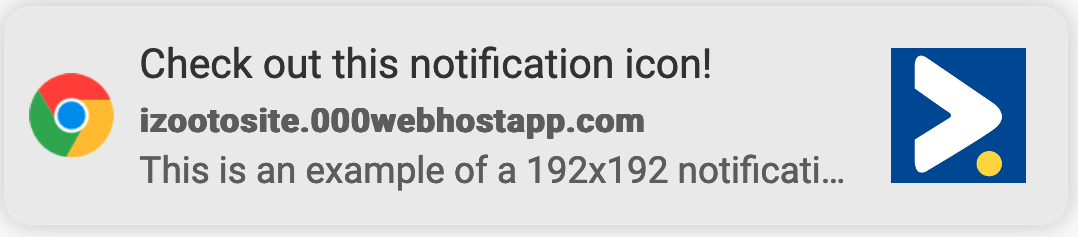
The icon displays to the side of the notification's title and message. In this example, it is the iZooto logo.

Notification with icon on Chrome on Windows 10

Notification with icon on Chrome on macOS
Icon Requirements
| Details | |
|---|---|
| Color | RGB colors |
| Resolution | Recommended: 256x256 or larger |
| Filetype | jpg, png, gif, webp, ico, cur, bmpNot supported: svg or animated gifs (will show first gif frame only) |
| API Parameter | icon_url |
Images
Only Chrome supports displaying a large image below the notification's title and message. Chrome on macOS requires the BigSur update or higher to support images.
| Chrome | |
|---|---|
| Resolution | Recommendations: 2:1 aspect ratio landscape Max Width: 2000 pixels Min Width: 300 pixels Common Sizes: 512x256px1440x720px |
| Filetype | jpg, png, gif, webp, ico, cur, bmpNot supported: svg or animated gifs (will show first gif frame only) |
| API Parameter | banner_url |
Image Issues?
For troubleshooting, please refer to Notification Images Not Shown on Device.
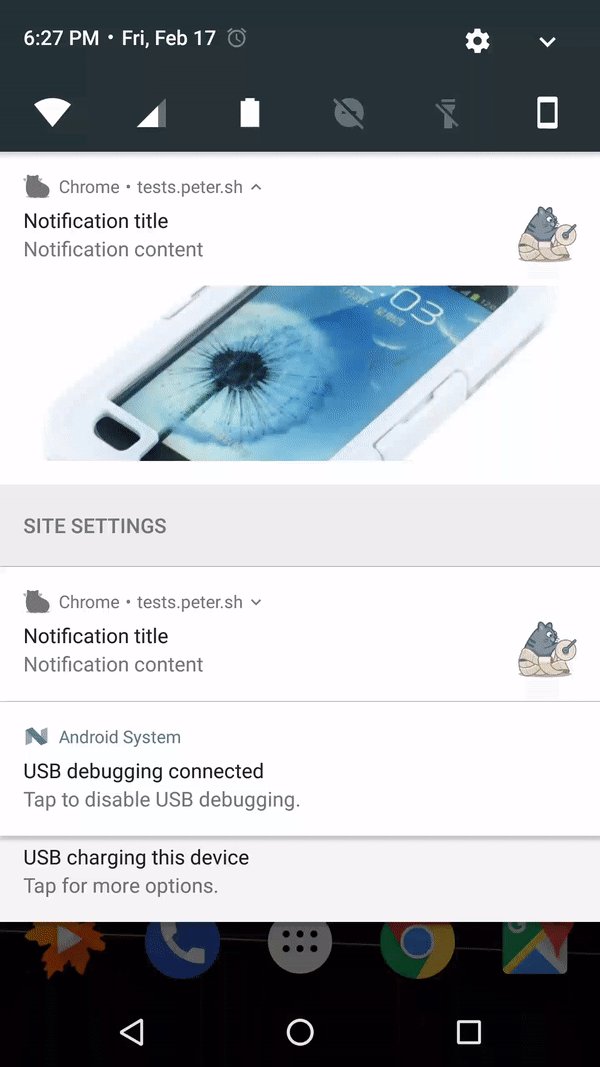
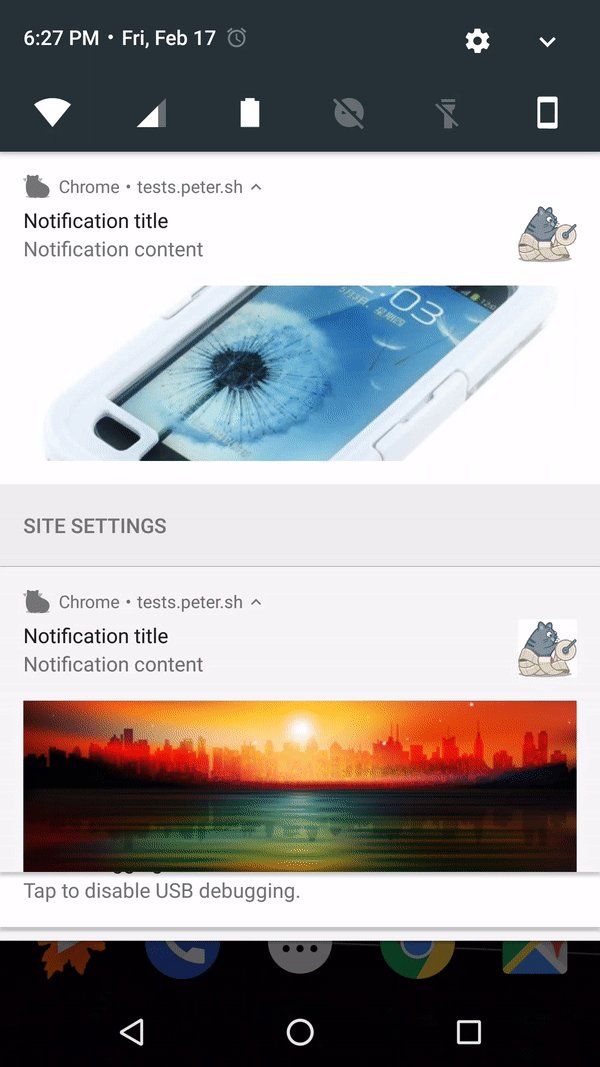
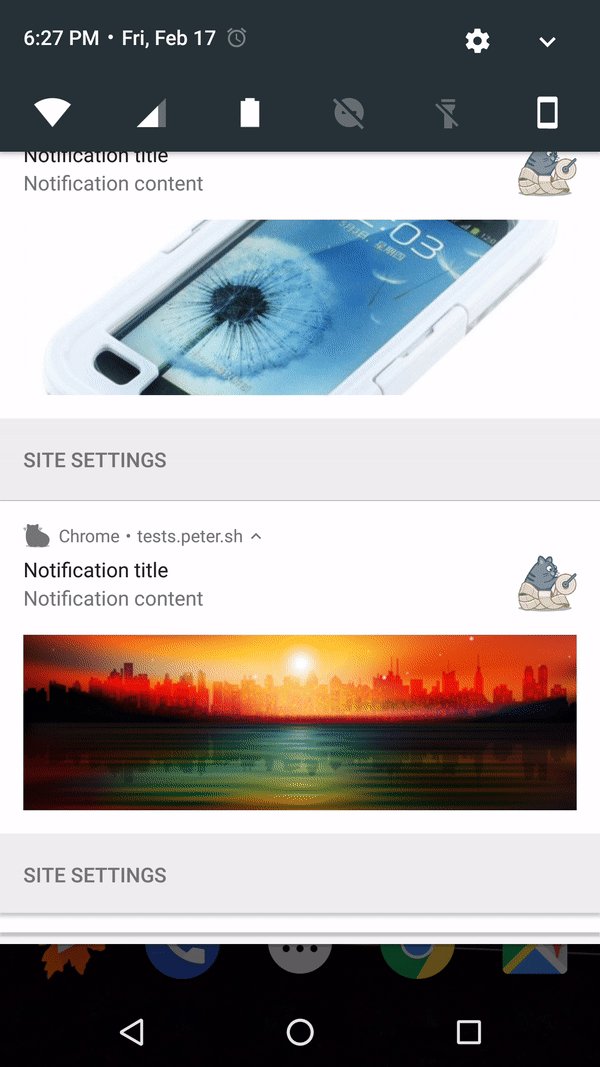
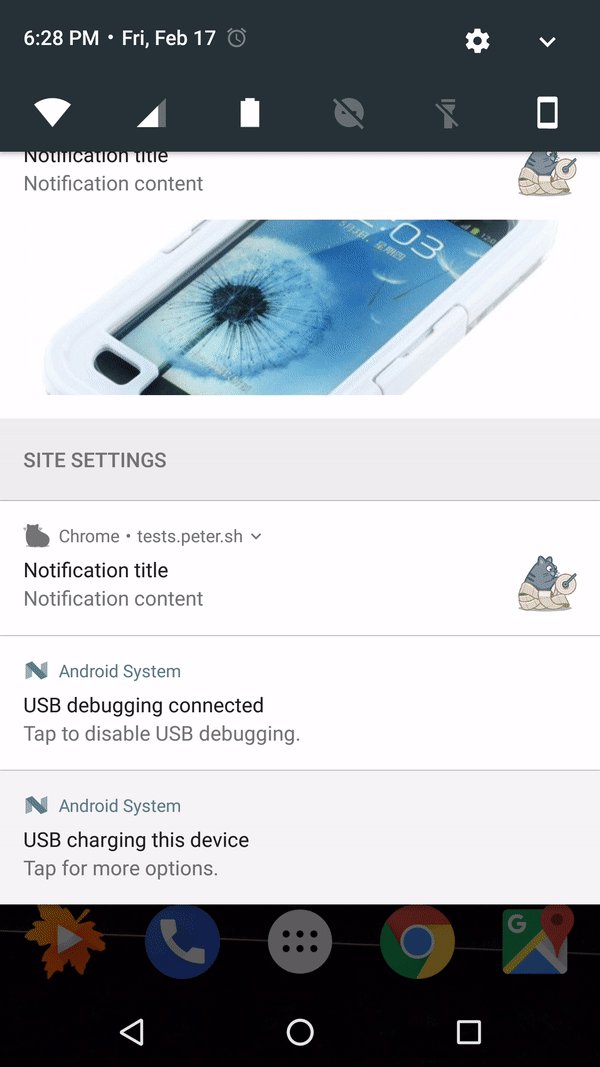
Sliding Image on Android (too many notifications in the tray)
When there are too many notifications in the tray, the image may not be shown at first. The notifications has to be "scrolled down" to see the image.

Badges
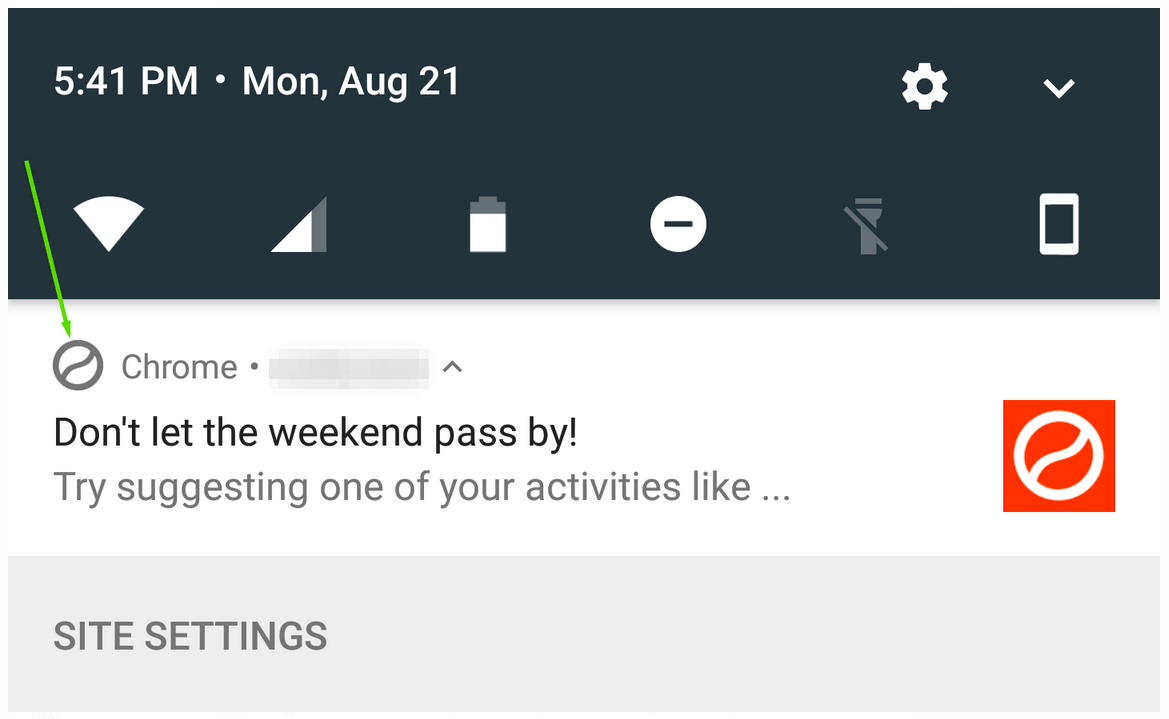
Chrome on Android
For Chrome 53+ on Android 6.0+, the badge replaces the Chrome browser icon that appears in the notification tray and above the title. In this example, a custom badge for the app replaces the Chrome browser icon.

Custom Badge on Android Chrome
Badge Requirements
| Details | |
|---|---|
| Color | Alpha channel onlyNot supported: RGB channels. Badges use alpha channels because they must appear on both light and dark backgrounds. |
| Resolution | 72x72 or larger |
| Filetype | png, gif, webp, ico, cur, bmpNot supported: svg or animated gifs (will show first gif frame only)Must use an HTTPS URL |
| API Parameter | badge_icon_url |
Here is an example badge icon of our iZooto logo that uses only the alpha channel.
Updated over 3 years ago
