Troubleshooting
Common setup issues with Web Push (Chrome, Firefox, Safari, etc.)
If you are subscribed but are unable to see notifications, please see our Notifications Not Shown guide.
If you are not subscribed, please ensure you followed each step of the Web Push Notifications Guide before continuing below.
iZooto prints helpful error messages in your browser's Developer Tools Console when viewing your site with the iZooto code active. Follow these steps to open the Developer Tools Console on any browser and check for errors on the site:
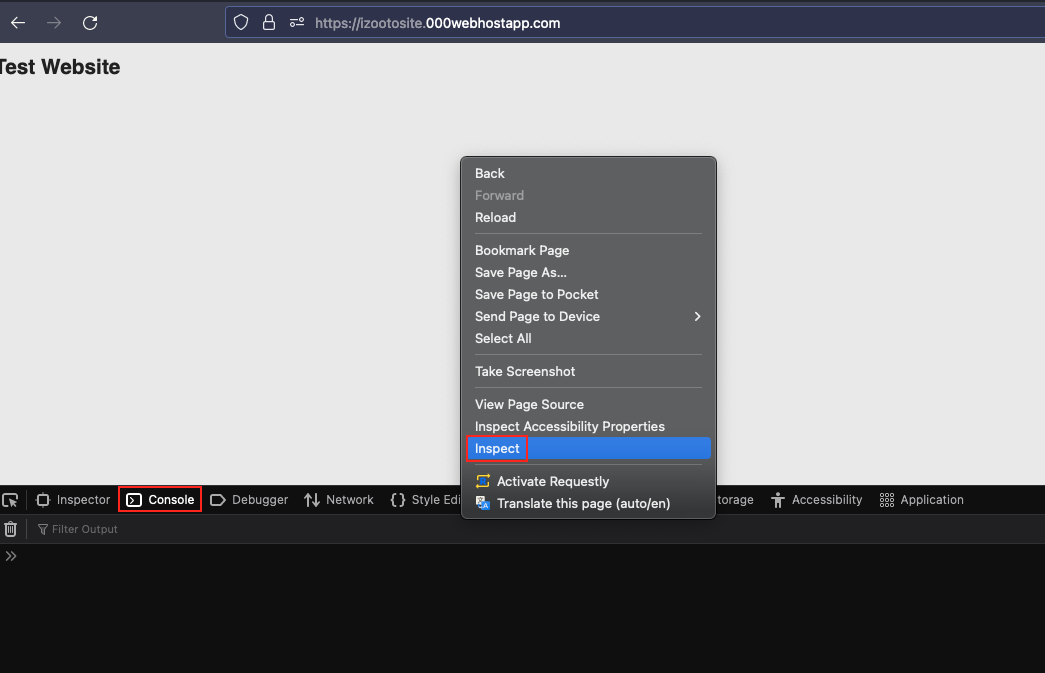
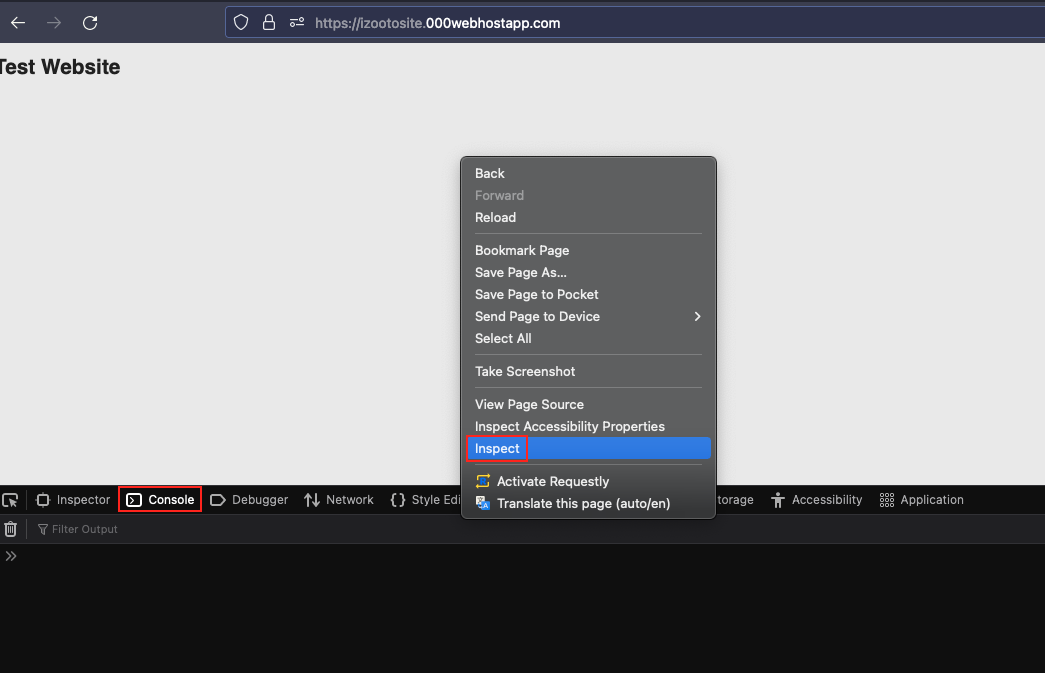
- Open the browser's Developer Tools Console with the F12 key, or right-click anywhere on the website and press "Inspect".
- Make sure you are on your website with the iZooto code enabled.

Access Developer Console Tools
- Subscribe to your website if you have not done so already and check for the following errors:
Error Messages
403 or 404 Service Worker Installation Errors
This is a common error thrown when trying to connect with the iZooto Service Worker file. More details on how to fix this can be found here: 403 or 404 Service Worker Installation Errors.
Web Push Config can only be used on "correct site origin"
Your current site origin does not match your settings in the iZooto dashboard. Please see Incorrect Site URL guide.
iZooto is Already Defined
The iZooto Web SDK can only be initialised once. Most likely, you have added the iZooto init code twice, usually if you have our WordPress plugin and added the code directly as well. Please ensure you remove the manual initialisation for WordPress setup and that the iZooto init code is present only once for the website.
Redirects are Not Allowed
The iZooto Service Worker file is being redirected, but should be in the root directory and accessible. Please refer to CDN and Redirects guide.
Unsupported MIME Type Error
The iZooto Service Worker file (service-worker.js) must be transferred with the MIME content-type application/javascript.
Cannot Read Property pushNotification of Undefined
pushNotification of UndefinedThis error only comes up when selecting the iPad or iPhone view in Chrome's dev tools which mocks the navigator.userAgent string to an iOS device; however, it does not mock window.safari so this error occurs in the testing environment.
On a real iOS device in either the Chrome or Safari browser, this error does not occur. No javascript errors come up on a real iOS device.
403 & 404 Service Worker Installation Errors
After you subscribe to your website, if you see a 403 or 404 error in the Browser Console, that means something is blocking the iZooto Service Worker file from being publicly accessible.
The file must be spelt as service-worker.js and not redirect. You should be able to visit these pages without any errors.
Service Worker File Name Change!!
If for any reason, you are not able to name the service worker file as
service-worker.js; communicate the new name to our support team immediately and we will advise you of the next steps.
If you followed the Typical HTTPS Setup, you should be able to access the service worker file at:
https://yoursite.com/service-worker.js
If you are using the iZooto WordPress plugin, you should be able to view the file at:
https://yoursite.com/?izooto=sw
Please ensure you have added the file correctly by following our Service Worker Setup.
If you are still facing any issues, some common reasons are listed below.
CDN Issues or Redirects
Make sure service-worker.js is being served from the same top-level domain of your site. It cannot be served by a CDN or a redirect or a domain other than the domain the visitor is currently on. Please refer to Same Origin Policy Guide for more details on this browser restriction.
Please also see our iZooto Service Worker Configuration, if you are unable to add the file to the root directory.
PWA or Multiple Service Workers
If you are integrating iZooto to a website with an existing service worker (like a PWA), you may have to merge service workers in order for iZooto to work properly. See iZooto Service Worker Configuration for more details.
How do I check if my iZooto service-worker is configured correctly?
In your browser's developer console tools, go to the Service Workers section (under Application tab) and look for service-worker.js as the source for the service-worker for your domain.
If you are unable to see the iZooto service worker there, iZooto is not configured properly.
If you only see a different service worker on your website, it may be causing a conflict with iZooto's service worker. Try merging the service workers to resolve the issue.
Incorrect Site URL
Please ensure your website URL is correct.
- www and non-www are different. Set website URL in iZooto based on the version you want to use.
- HTTP and HTTPS are also very different. More details in HTTP vs. HTTPS guide.
- Ignore Subdirectories: Websites with a subdirectory like
/blogdoes not affect and can be ignored for setup purposes.
Subscription on HTTP Websites
Web Push requires websites to be HTTPS. If your website is HTTP, the subscription would be a 2-step process by default and would happen on an iZooto sub-domain!!
Wrong Browser, Viewing Mode, or Browser Version
- Please ensure you are testing with the latest version of Chrome or Firefox.
- Do NOT use incognito mode, private browsing mode or guest browser mode or Firefox's ESR versions. Subscription to push does not work in these modes.
- Apple currently still does not support Web Push Notifications on iOS mobile devices like iPads and iPhones. iPads and iPhones can currently get notifications from mobile apps only, not from websites.
- Supported browsers can be viewed in our Web Push FAQs.
Website Not Working on Mobile Phone
iOS
Apple currently still does not support Web Push Notifications on iOS mobile devices like iPads and iPhones. For more information, please read our blog post.
Android
Web push works automatically on Android mobile devices using a supported browser.
- First ensure your website works on desktop before testing on mobile devices.
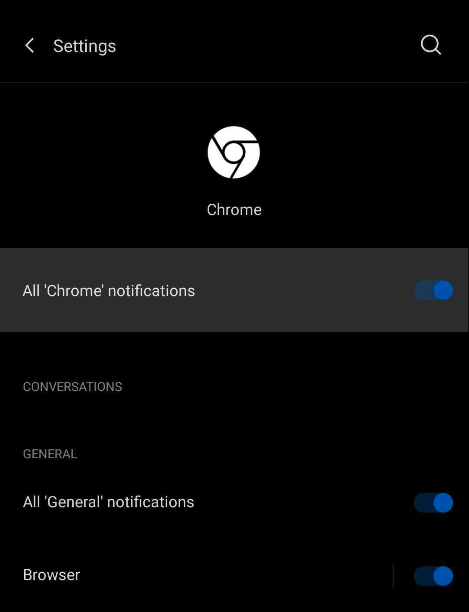
- Check if notifications are enabled on Chrome in your Android settings > Application Manager > Chrome. Make sure "Show Notifications" is enabled like below.

Notifications Enabled for Android Chrome
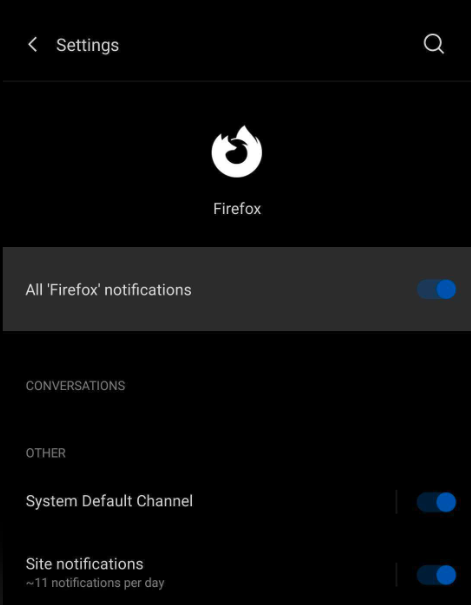
For Firefox, it should show as below:

Notifications Enabled for Android Firefox
- Clear your Chrome cache. If your browser cache is full on mobile, this may not allow further prompting or subscriptions. See Clearing Cache and Resetting Push Permissions guide based on your browser to test your website again.
- Some users reported that uninstalling Chrome/Firefox and re-installing it on the mobile device fixed an issue where subscription prompt would not work.
Different Mobile Website
In case your mobile website has a different URL (like
https://m.yoursite.com) or is AMP enabled, the setup would be a bit different as compared to a normal website. Please reach out to your iZooto Account Manager for getting this implemented for your website.
Safari Troubleshooting
- Apple currently still does not support Web Push Notifications on iOS mobile devices like iPads and iPhones. For more information, please read our blog post.
- Safari would need a separate web push certificate to be able to show the opt-in prompt and capture subscriptions. Reach out to your Account Manager to get this enabled for your website.
- Safari 12.1 created a new rule that users must perform some action on the site before they can get prompted.
- Safari will always show a custom prompt for web push subscriptions.
- Finally, try Clearing Cache and Resetting Push Permissions to see your site as a first time user and try to subscribe again.
Safari Icons or Site Name Not Changing
Due to Safari's custom web push implementation, your website name and icon image are treated as static resources downloaded and stored locally on the user's computer. New site names and new images are not updated or downloaded.
Unfortunately, anyone subscribed with these older resources will need to clear the cache and reset push permissions and return to the site to re-subscribe.
Clearing your Cache and Resetting Push Permissions
Please refer to our Clearing Cache and Resetting Push Permissions guide for more details on this.
Debugging using Browser Developer Tools
The browser's developer tools can be used to interact with the web SDK on your website and enable logging or easily sending test notifications to yourself.
1. Access the Browser Developer Tools Console

Accessing Console in the Browser Developer Tools
Desktop Debugging
Chrome - RIght-click on the page, click Inspect, and click the Console tab of the popup window that opens up.
Firefox - Right-click on the page, click Inspect Element, and then click the Console tab of the popup window that opens up.
Safari - Go to Safari > Preferences > Advanced and make sure Show Develop Menu in Menu Bar is checked. Then, on your website, right-click, click Inspect Element, and then click the Console tab of the popup window that opens up.
Android Debugging
Chrome on Android - Enable USB Debugging, connect your device into your computer and access the Dev Tools with chrome://inspect#devices in your Desktop Chrome browser.
Firefox on Android - Enable USB Debugging, connect your device into your computer and access the Dev Tools with about:debugging in your Desktop Firefox browser.
2. Check if You are Subscribed
Run the below in the console:
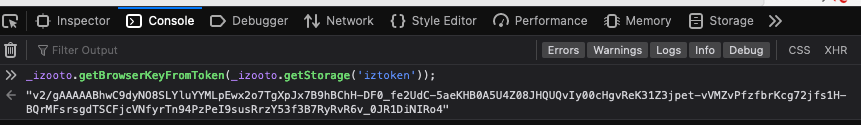
_izooto.getBrowserKeyFromToken(_izooto.getStorage('iztoken'));
If you are subscribed, you should see an alphanumeric response (called a browser key):

Getting the Browser Key from the Browser Console
If you are not subscribed, you would see "" as the response.
3. Next Steps
Please refer to this detailed guide for the next steps depending on whether you are subscribed to the website or not.
Updated over 3 years ago
