Notification Preview Guide
The exact look and feel of a notification depend on multiple different factors - the device, the OS, and the browser. In order to find out how the notification would look to someone who has your browser, OS, and device, you can simply click on 'Send me a test notification' before pushing/scheduling your campaign.
Here is a compilation of previews for the three browsers and the four OS's that supports web push notification. Use this as a guide when you are drafting your campaign
Device Specific
Windows 7 and 8.1 Desktop

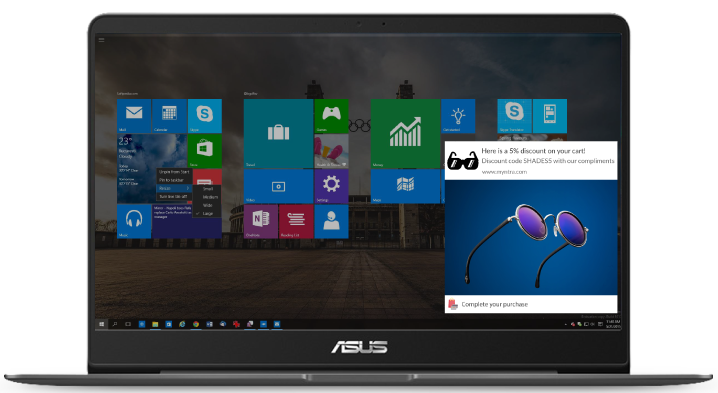
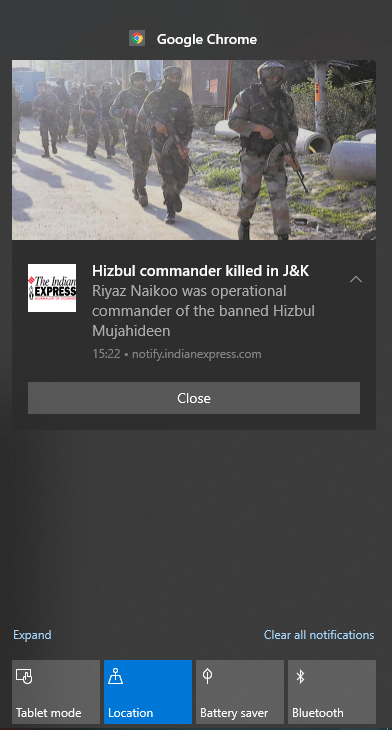
Windows 10 Desktop

Notifications in Windows 10 goes to the Action Center.
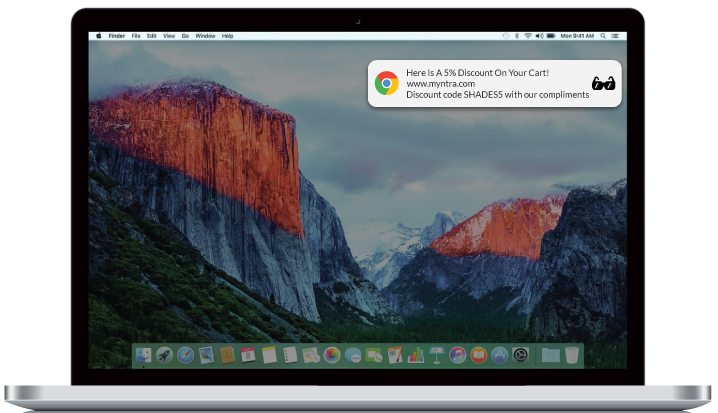
Mac Desktop

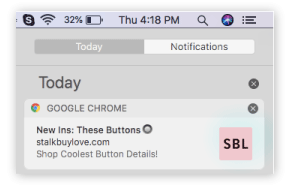
Mac Notification Center

Android Mobile

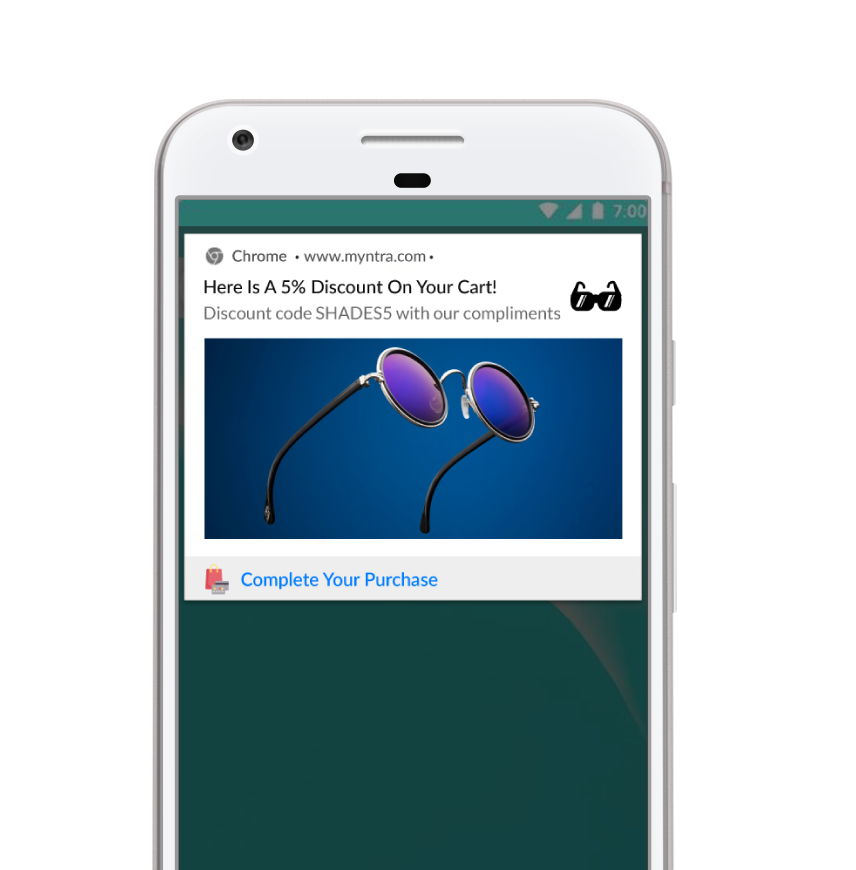
Android - Chrome
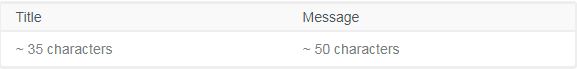
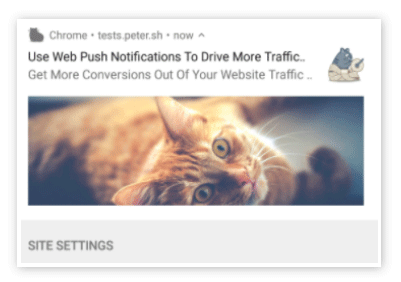
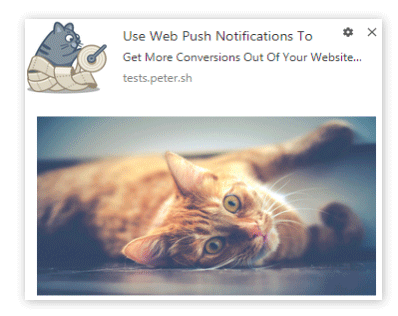
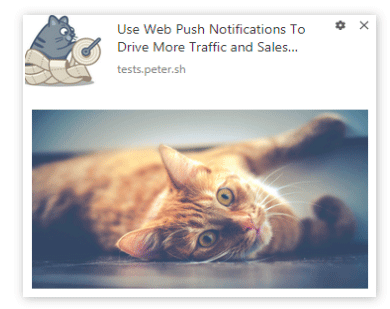
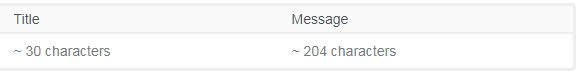
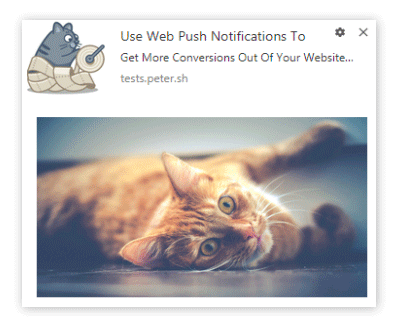
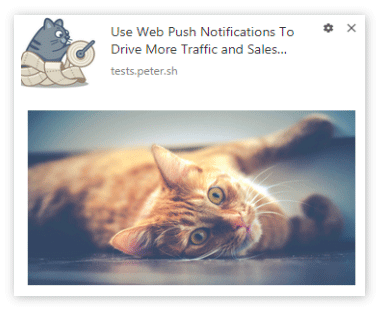
1. With a banner image and short title


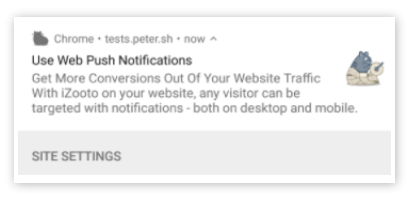
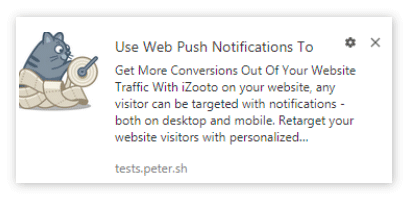
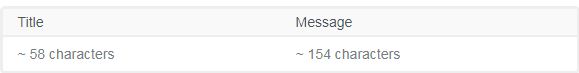
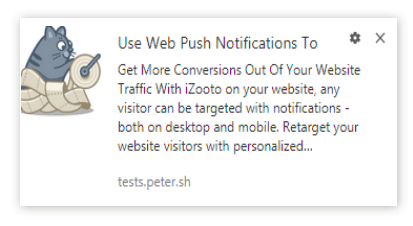
2. With a banner image and a longer title


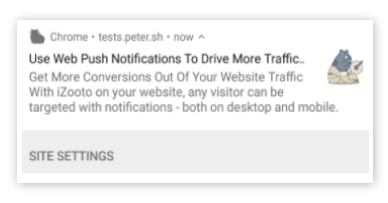
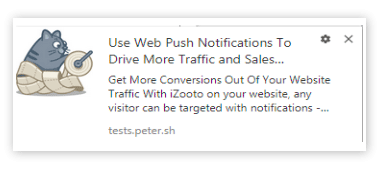
3. Without a banner image and a short title


4. Without a banner image and a longer title


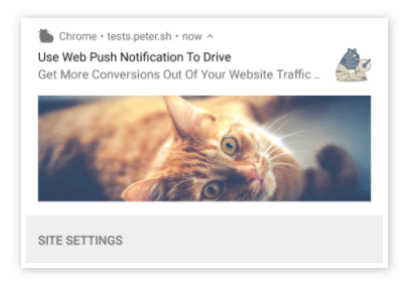
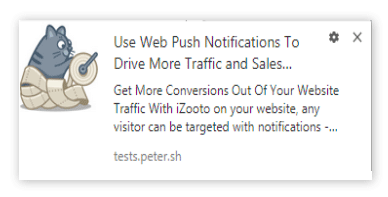
Windows - Chrome
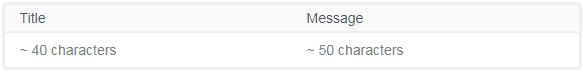
1. With a banner image and short title


2. With a banner image and a longer title


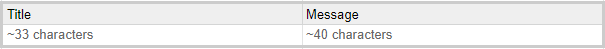
3. Without a banner image and short title


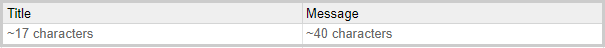
4. Without a banner image a longer title


Linux - Chrome
1. With a banner image and short title


2.WIth a banner image and a longer title


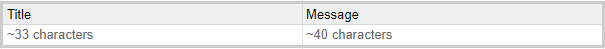
3. Without a banner image and short title


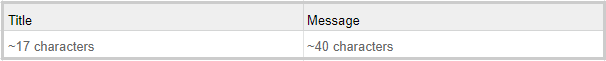
4. Without a banner image and a longer title


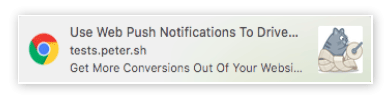
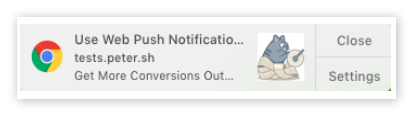
MAC - Chrome
1. Default Notification


2. Sticky Notification - that requires interaction


Android - Firefox


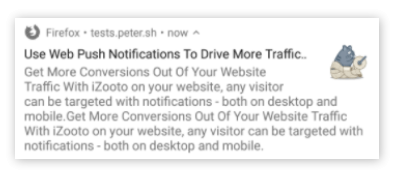
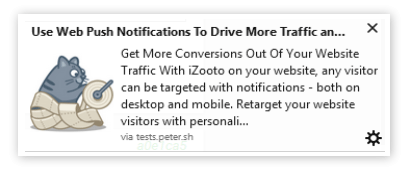
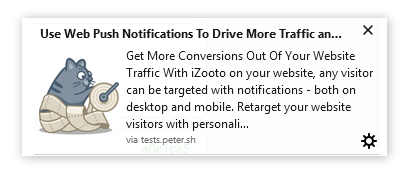
Windows - Firefox


Linux - Firefox


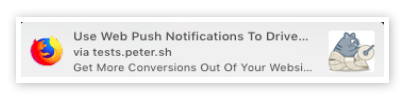
MAC - Firefox


MAC - Safari


Android - Opera
1. With a banner image and short title


2. With a banner image and a longer title


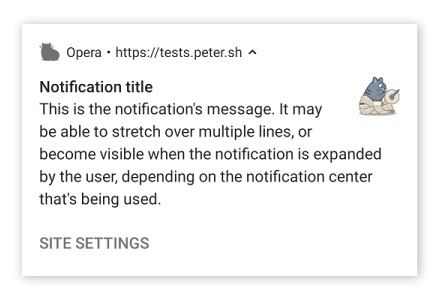
3. Without a banner image and a short title


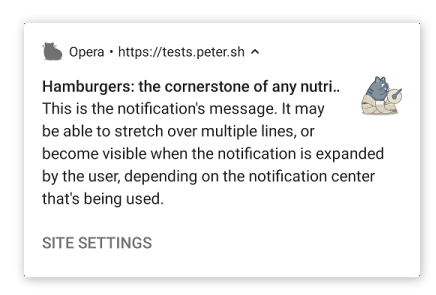
4. Without a banner image and a longer title


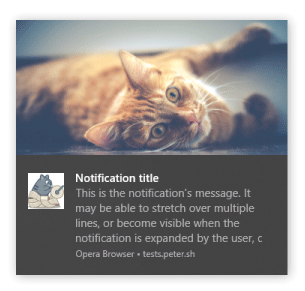
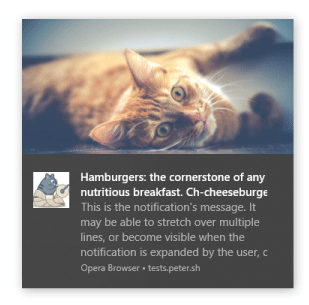
Windows - Opera
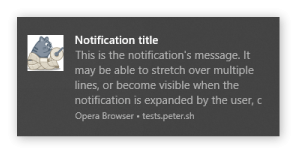
1. With a banner image and short title


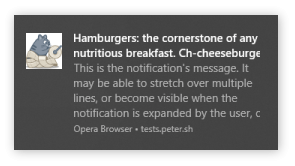
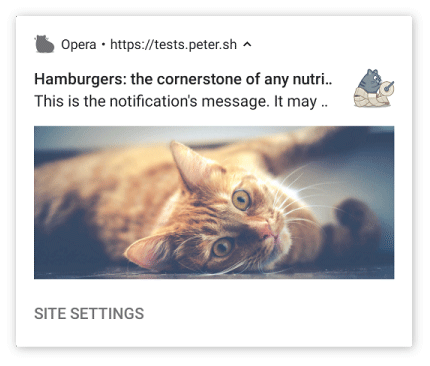
2. With a banner image and a longer title


3. Without a banner image and a short title


4. Without a banner image and a longer title


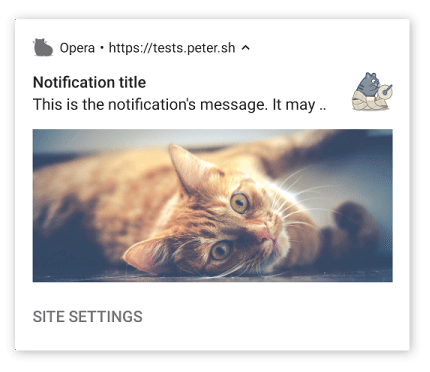
Mac - Opera
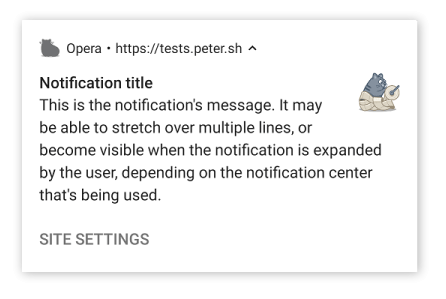
1. With a banner image and short title


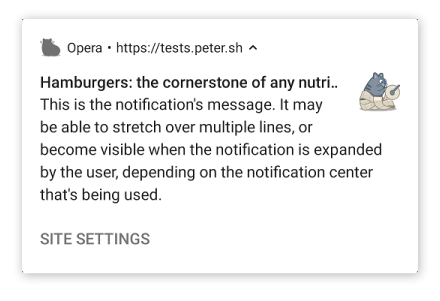
2. With a banner image and a longer title


3. Without a banner image and a short title


4. Without a banner image and a longer title


Android - Edge
1. With a banner image and short title


2. With a banner image and a longer title


3. Without a banner image and a short title


4. Without a banner image and a longer title


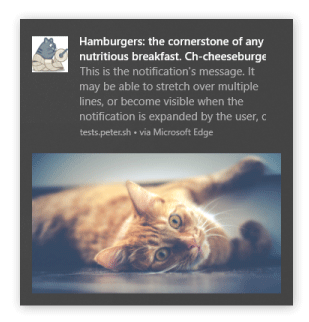
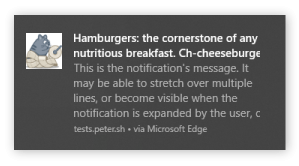
Windows - Edge
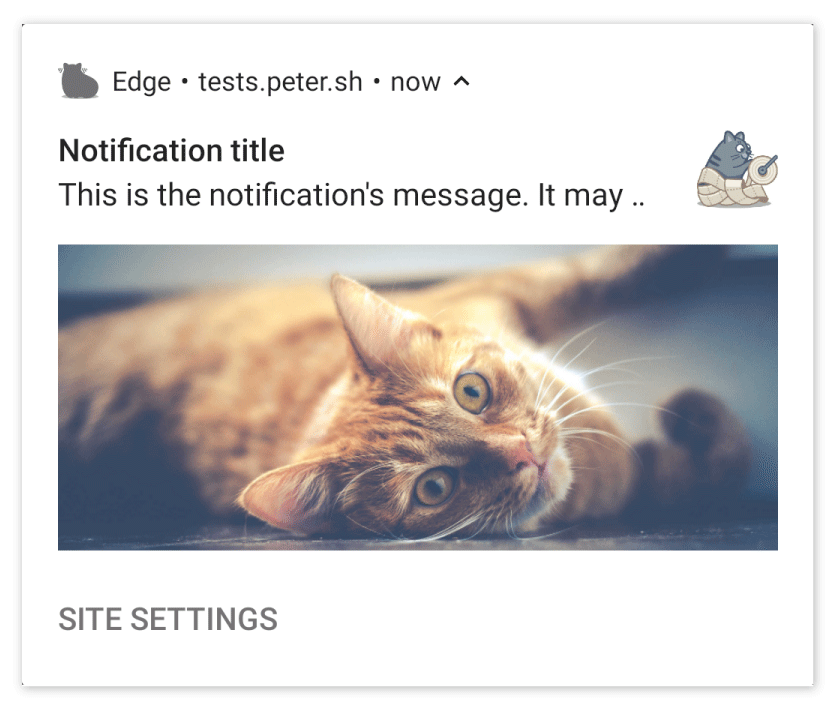
1. With a banner image and short title


2. With a banner image and a longer title


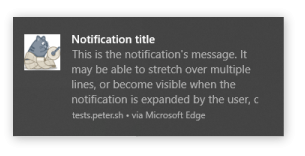
3. Without a banner image and a short title


4. Without a banner image and a longer title


Updated over 5 years ago
