Opt-in Customisations
Subscription Callback
The Subscription Callback Method provides information about the current subscription status of the user/visitor.
This code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init" ]); </script>
<script>
window._izq.push(["registerSubscriptionCallback",function(obj){
// Will log the subscription status of the visitor on each visit in console.
console.log(obj.statuscode)
//These codes can be defined as per your needs. Refer to below table
if(obj.statuscode == 1 || obj.statuscode == 2)
{
// Define custom actions here.
}
}]); </script>
//Domain specific JS.
<script src="YOUR_SCRIPT_HERE.js"></script>
Corresponding Responses
| StatusCode | Response | Description |
|---|---|---|
| 1 | Subscribed | User clicks on the Allow Button |
| 2 | Already subscribed | An already subscribed user revisits the page. |
| 3 | Blocked | The user clicks on "Block". |
| 4 | Already Blocked | A user who previously blocked the notifications revisits the page. |
| 5 | Browser not supported | The browser does not support push notifications. |
| 6 | Prompt closed | The user closes the native opt-in prompt. |
| 7 | Soft unsubscribed | The user clicks on "Later" on the custom soft-prompt. |
| 8 | Already soft unsubscribed | The user revisits the website after clicking on "Later" on the custom soft-prompt. |
| 9 | Soft subscribed | The user clicks on "Allow" on the custom soft-prompt. |
| 10 | Subscriber Re-registered | Sometimes the subscription is lost due to various issues. When the user revisits the website, they are re-registered as a subscriber. They will not have to provide consent again since that was already provided. |
Prompt Response Callback
The Prompt Response Callback Method provides information about the user/visitor's response or behaviour corresponding to the opt-in prompts shown. This would capture data for both soft prompt and native prompt.
The code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init" ]); </script>
<script>
window._izq.push(["registerPromptDisplayCallback",function(obj){
//Will log the subscription status of the visitor on each visit.
console.log(obj.statuscode)
//These codes can be defined as per your needs. Refer to below table
if(obj.statuscode == 1)
{
// Define custom actions here.
}
}]);
</script>
//Domain specific JS.
<script src="YOUR_SCRIPT_HERE.js"></script>
Corresponding Responses
| Status Code | Response | Description |
|---|---|---|
| 1 | Soft Prompt Displayed | The user was shown with the custom soft (HTML) prompt. |
| 2 | Soft Prompt Closed | User has clicked on the "Later" button in the custom soft prompt. |
| 3 | Native Prompt Displayed | The user was displayed with the native opt-in. |
| 4 | Prompt Window Opened | Applicable only for HTTP Integration: Informs when the native prompt window (iZooto SubDomain) was opened. |
| 5 | Prompt Window Closed | Applicable only for HTTP Integration: Informs when the native prompt window (iZooto SubDomain) was closed. |
Subscription Callback Data to Google Analytics
Previously we discussed the implementation of the Subscription Callback Method.
This method is an extension of that method which can be used to pass over the subscription status details of each individual visitor on your website over to Google Analytics
The code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
<script>
window._izq.push(["gaId", "YOUR_GA_ID_HERE", {
"subscriptionCallback": ["all"],
// Defining "all" in the above code would send all the responses to GA.
// You can also choose from individual responses to be sent.
// Replace "all" with the statusCode response number.
// Refer to the below table for all status codes.
}]);
</script>
//Domain specific JS.
<script src="YOUR_SCRIPT_HERE.js"></script>
Corresponding Responses
| Status Code | Response | Description |
|---|---|---|
| 1 | Subscribed | The user clicks on the Allow Button. |
| 2 | Already Subscribed | An already subscribed user revisits the page. |
| 3 | Blocked | The user clicks on "Block". |
| 4 | Already Blocked | A user who previously blocked the notifications revisits the page. |
| 5 | Browser Not Supported | The browser does not support push notifications. |
| 6 | Prompt closed | The user closes the native opt-in prompt. |
| 7 | Soft Unsubscribed. | The user clicks on "Later" on the custom soft-prompt. |
| 8 | Already Soft Unsubscribed | The user revisits the website after clicking on "Later" on the custom soft prompt. |
| 9 | Soft Subscribed | The user clicks on "Allow" on the custom soft prompt. |
| 10 | Subscriber Reregistered | Sometimes the subscription is lost due to various issues. When the user revisits the website, they are re-registered as a subscriber. They will not have to provide consent again since that was already provided. |
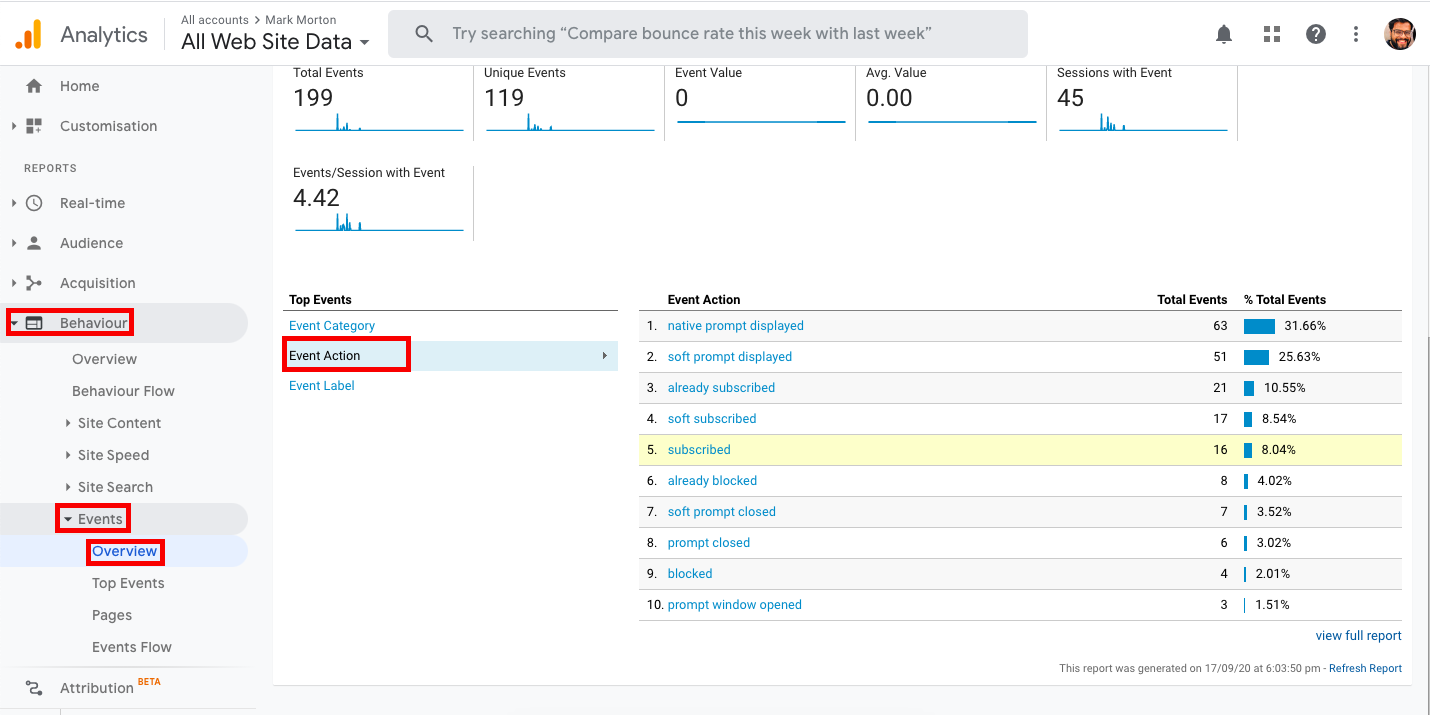
In your GA Account, navigate to Behaviour > Events > Overview > Event Actions to see the above data.

Prompt Response Data to Google Analytics
You can populate the Prompt Callback data on your Google Analytics Account by using the following code snippet.
The code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
<script>
window._izq.push(["gaId", "YOUR_GA_ID_HERE", {
"promptDisplayCallback": ["all"],
// Defining "all" in the above code would send all the responses to GA.
// You can also choose from individual responses to be sent.
// Replace "all" with the statusCode response number.
// Refer to the below table for all status codes.
}]);
</script>
//Domain specific JS.
<script src="YOUR_SCRIPT_HERE.js"></script>
Corresponding Responses
| StatusCode | Response | Description |
|---|---|---|
| 1 | Soft Prompt Displayed | The user was shown with the custom soft (HTML) prompt. |
| 2 | Soft Prompt Closed | The user closed the custom soft (HTML) prompt. |
| 3 | Native Prompt Displayed | The user clicked on Allow on the custom soft prompt and was displayed with the native opt-in prompt. |
| 4 | Prompt Window Opened | Applicable only for HTTP Integration: Informs when the native prompt window (iZooto SubDomain) was opened. |
| 5 | Prompt Window Closed | Applicable only for HTTP Integration: Informs when the native prompt window (iZooto SubDomain) was closed. |
Override Subscription Message
The following method can be used to customize the copy displayed to the user in the custom soft-prompt on different pages. That means you can approach each page differently in order to acquire subscribers.
There are a few things which should be considered while using this method:
- It only works if the user has enabled the custom HTML prompt (soft prompt).
- Initializing iZooto before invoking the
customizeOptInPromptis a mandate. - The subscription prompt can be customized on Page Level.
- Using GTM, you can identify the location for a user and include this code to populate the prompt in the user's local language.
You can edit the following field of an opt-in prompt on a page level
- Title
- Message
- Allow Button
- Later Button.
- Icon Image
The code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
// Override Method
<script>
window._izq.push(['customizeOptInPrompt', {
title: "My Prompt Title ",
message: "My prompt message",
icon: "https://image.flaticon.com/icons/png/512/1008/1008894.png",
allowButton: "Subscribe",
laterButton: "Not Now"
}]);
</script>
// Domain Specific JS
<script src="YOUR_SCRIPT_HERE.js"></script>
Text Field Character Limit
Title: 50 characters
Message: 100 characters
Allow Button: 10 characters
Later Button: 10 characters
The color of the prompt and buttons would be populated from the iZooto Panel itself.
Get Subscriber ID
The following method can be used to extract the Subscriber Token of the user when he subscribes or re-visits your website.
The code should be placed after iZooto has been initialized but before the JS Call. For demonstration purposes, we have used our Demo Account details in the code below.
// Initializing iZooto
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
// Override Method
<script>
window._izq.push(["registerSubscriptionCallback", function(obj){
//Checks for the user subscription status. 1 means subscribed.
if(obj.statuscode == 1) {
var izootoToken = _izq.push(['getSubscriptionObject']);
//Push Notification EndPoint will be returned in a string format. It can be used to send notifications.
//Do something with iZootoToken
}
//Already have a Subscription
else if(obj.statuscode == 2) {
var izootoToken = _izq.push(['getSubscriptionObject']);
//Push Notification EndPoint will be returned in a string format. It can be used to send notifications.
//Do something with izootoToken
}
}]);
</script>
// Domain Specific JS
<script src="YOUR_SCRIPT_HERE.js"></script>
Unsubscription API
This function is for websites that wish to have more control over which users receive notifications, such as when implementing notification preference pages.
This function lets a site mute notifications for the current user. This event is not related to actually prompting the user to subscribe.
If you want to present your users with a button to unsubscribe from notification, you can use the following method.
window._izq.push(["updateSubscription","unsubscribe"]);
Note:
The user must already be subscribed for this function to have any effect.
Subscription API
This function is for websites that wish to have more control over which users receive notifications, such as when implementing notification preference pages.
This function lets unmute notifications for the current user. This event is not related to actually prompting the user to subscribe.
If you want to present your users with a button to subscribe to the notification, you can use the following method.
window._izq.push(["updateSubscription","subscribe"]);
Note:
The user must already be subscribed for this function to have any effect.
Auto-Prompt Disable
This method allows you to stop displaying the opt-in as soon as the user visits the page.
This can be clubbed with the TriggerPrompt() to invoke the opt-in prompt on click of a button.
Changes would only need to be made to the initialization JS
// iZooto Initialization
<script>
window._izq = window._izq || []; window._izq.push(["init",{"auto_prompt" : false}]);
</script>
Trigger Prompt
You can trigger the prompt with the click of a button and not when the website is loaded.
This helps in filtering your subscription base to the most loyal audience who are genuinely interested in your content. This also ensures a less unsubscription rate on your website.
window._izq.push(['triggerPrompt']);
Use Cases: Sample Code
Use Case for each publisher would be different. Here we are listing down some common use-cases that are asked/used by our customers.
For all the visitors who have clicked "Later" on the soft prompt, I want a way for them to re-subscribe.
iZooto will automatically show such users the opt-in prompt, based on the repeat delay set by you but you would also be able to show the opt-in prompt to such users on any specific action.
The below sample code talks about showing the opt-in prompt at the click of a button.
<head>
// Initialize iZooto.
<script> window._izq = window._izq || []; window._izq.push(["init"]);</script>
// Prompt Callback to understand when the user clicked on "Later"
<script>
window._izq.push(["registerPromptDisplayCallback",function(obj){
if(obj.statuscode == 2) //Matching Status, Later == 2.
{
//Display button to invoke opt-in prompt
document.getElementById("native").style.display="block";
}}]);
</script>
// iZooto's JS from your Account.
<script src="YOUR_SCRIPT_HERE.js"></script>
</head>
<body>
// Button onClick() Defination.
<input type="button"
id="native"
style="display:none;"
onclick='window._izq.push(["triggerPrompt"]);' //Invoking triggerPrompt().
value="Native Prompt"> //Change the text of the button here.
</body>
I want to show my subscribers a button to Unsubscribe and re-subscribe from notifications.
When a visitor has subscribed to receive notifications from your website, in order to enhance the UX, you can show buttons to users allowing them to unsubscribe from and potentially re-subscribe to receiving notifications.
Following is a sample code that talks about such implementation, presenting the users a button to unsubscribe/re-subscribe.
<head>
// Initialize iZooto.
<script> window._izq = window._izq || []; window._izq.push(["init" ]); </script>
// Invoke Subscription Callback and show unsubscription and resubscription
// buttons based on subscription status.
<script>
window._izq.push(["registerSubscriptionCallback",function(obj){
console.log(obj) //Logs the status of subscription everytime it changes.
if(obj.statuscode == 1 || obj.statuscode == 2)// User is Subscribed or Already Subscribed
{
document.getElementById("unsubscribe").style.display="block";
document.getElementById("subscribe").style.display="none";
}
else if(obj.statuscode == 7)
{
document.getElementById("unsubscribe").style.display="none";
document.getElementById("subscribe").style.display="block";
}
}]);
</script>
// iZooto's JS from your Account.
<script src="YOUR_SCRIPT_HERE.js"></script>
</head>
<body>
<input type="button"
id="unsubscribe"
style="display:none;"
// Invoking the Unsubscription API
onclick='window._izq.push(["updateSubscription","unsubscribe"]);'
value="Unsubscribe"> // Change the button text here.
<input type="button"
id="subscribe"
style="display:none;"
// Invoking the Subscription API
onclick='window._izq.push(["updateSubscription","subscribe"]);'
value="Re-Subscribe"> // Change the button text here.
</body>
When the user unsubscribes from the above method, the notifications will be blocked for them at the browser level. Hence the count of Total Active Subscribers in your dashboard in such a case will change accordingly.
I want my website visitors to be shown with a subscription opt-in only with a click of a button.
Instead of showing an opt-in prompt on page load, you can trigger the prompt with the click of a button. This would help you in filtering your subscription base to the most loyal audience.
Following is a sample code that talks about such implementation.
<head>
// Disables showing the opt-in automatically on website visit
<script>window._izq = window._izq || []; window._izq.push([“init”,{“auto_prompt”:false}]); </script>
// iZooto’s JS from your Account.
<script src=“YOUR_SCRIPT_HERE.js”></script>
</head>
<body>
// Trigger prompt on click of the button.
<button onclick=“window._izq.push([‘triggerPrompt’]);“>Show me opt-in</button>
</body>
Updated over 3 years ago
