Flutter SDK Setup
Steps for setting up your Android and iOS Flutter app with iZooto to enable app push notifications.
Follow the steps mentioned below.
Step 1: Prerequisites
-
Your iZooto App ID. You can find it under Settings in your account.
-
For Android:
- Google/Firebase Service Account JSON
- Android Studio
- An Android 4.3 or newer device or emulator with 'Google Play Services' installed.
google-services.jsonfile should already be added to your project. Learn More.
-
For iOS:
- An iOS device (iPhone, iPad, iPod Touch) to test on. The Xcode simulator doesn't support push notifications so you must test on a real device.
- A Mac with a new version of Xcode.
- An iOS Push Certificate.
Step 2: Add iZooto Dependencies (only for Android)
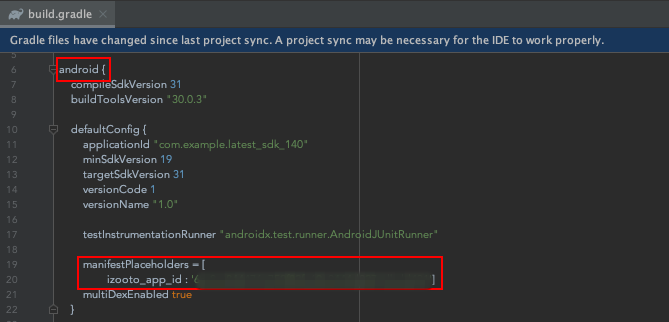
2.1 Open your app/build.gradle (Module: app) file, add/modify the following lines of code inside Android > defaultConfig tag.
android {
defaultConfig {
manifestPlaceholders = [
izooto_app_id : 'YOUR_iZOOTO_APP_ID_HERE']
}
}

The iZooto_app_id will be available on the iZooto panel once you have submitted the FCM details. Refer to our guide on how to do this.
Make sure to change the minSdkVersion to 21.
Step 3: Add a Notification Extension Service (only for iOS)
The iZootoNotificationExtendsServices allows your iOS application to receive rich notifications with images, buttons, and badges.
3.1 In Xcode Select File > New > Target.
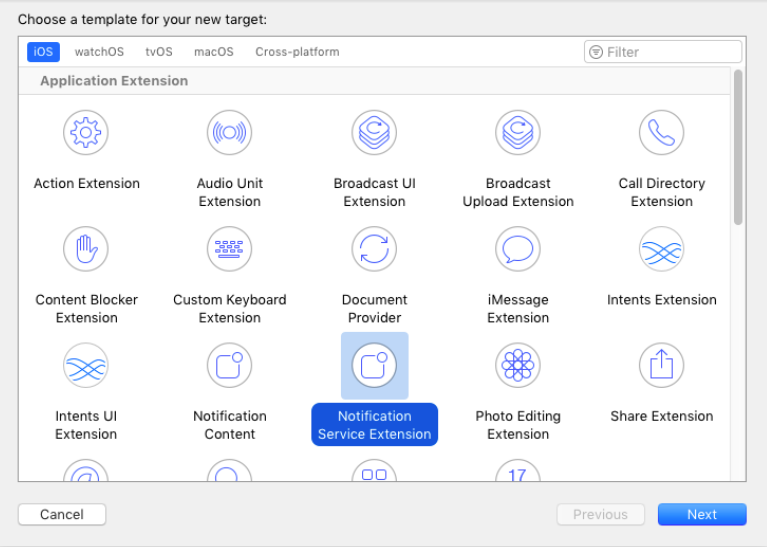
3.2 Select Notification Service Extension then press Next.

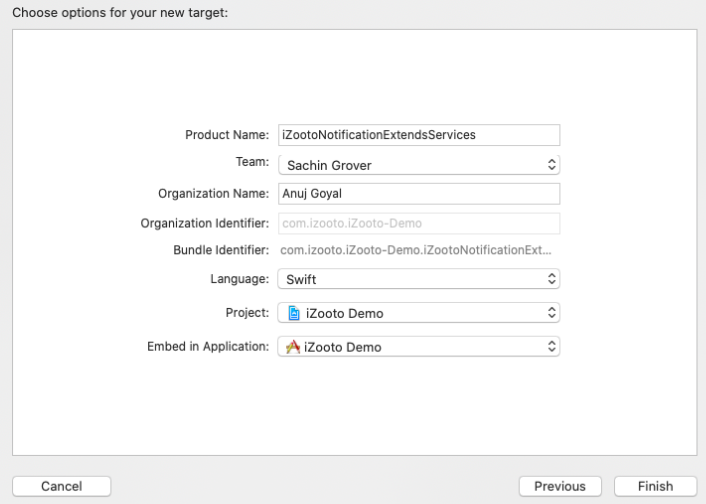
3.3. Enter the product name as iZootoNotificationExtendsServices and press Finish.

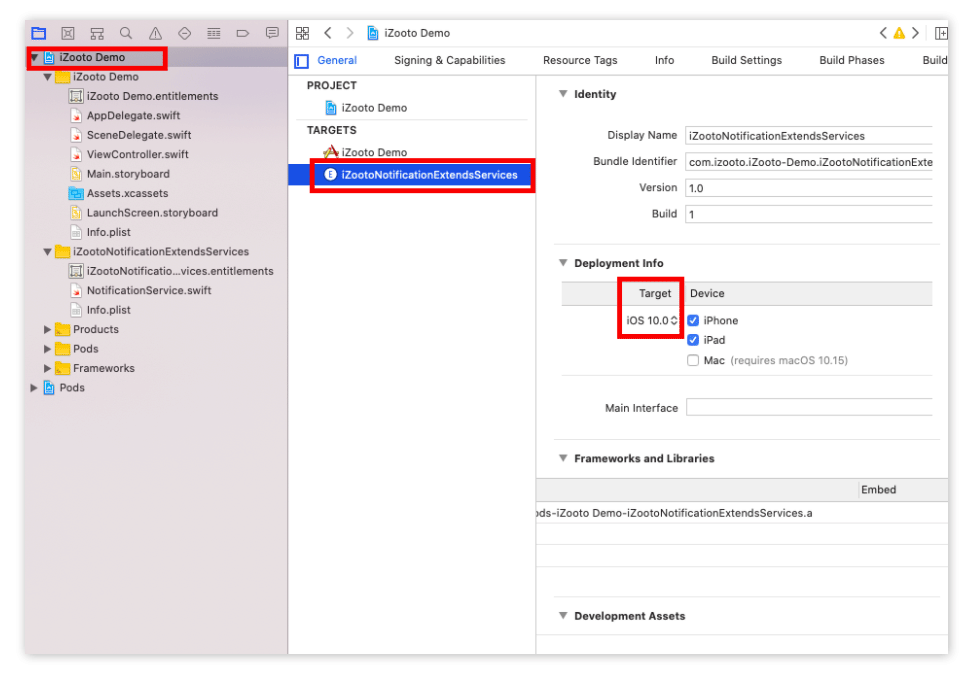
3.4. In the project navigator, select the top-level project directory and select the iZootoNotificationExtendsServices target in the project and targets list.
Unless you have a specific reason not to, you must set the Deployment Target to be iOS 10.

Deployment Target
Ensure that the Deployment Target is set to the same iOS version for both the main project and the iZooto Notification Service Extension.
3.5. Open NotificationService.swift under iZootoNotificationExtendsServices and replace the entire file's contents with the following code.
import UserNotifications
import iZootoiOSSDK
class NotificationService: UNNotificationServiceExtension {
var contentHandler: ((UNNotificationContent) -> Void)?
var bestAttemptContent: UNMutableNotificationContent?
var receivedRequest: UNNotificationRequest!
override func didReceive(_ request: UNNotificationRequest, withContentHandler contentHandler: @escaping (UNNotificationContent) -> Void) {
print("Response",request)
self.receivedRequest = request;
self.contentHandler = contentHandler
bestAttemptContent = (request.content.mutableCopy() as UNMutableNotificationContent)
if let bestAttemptContent = bestAttemptContent {
iZooto.didReceiveNotificationExtensionRequest(bundleName :"<APP_BUNDLE_ID>", soundName: "<SOUND_NAME_HERE>", isBadge: <TRUE/FALSE>, request: receivedRequest, bestAttemptContent: bestAttemptContent,contentHandler: contentHandler)
}
}
override func serviceExtensionTimeWillExpire() {
if let contentHandler = contentHandler, let bestAttemptContent = bestAttemptContent {
contentHandler(bestAttemptContent)
}
}
}
Ignore any build errors at this point, step 4 will import iZooto which will resolve any errors.
Important
- Ensure to replace the <APP_BUNDLE_ID> with your app's Bundle ID.
- The <SOUND_NAME> should be left blank if you do want to use any custom sound for notifications.
- The
isBadgeparameter should be set to eitherTrueorFalsedepending on your use-case.
Step 4. Add App Groups
App Groups allow your app and the iZootoNotificationServiceExtension to communicate when a notification is received, even if your app is not active. This is required for badges and Confirmed Deliveries. Refer to our iOS SDK App Groups Setup guide for the step-by-step instructions for implementing this. This is a mandatory step for push notifications to work efficiently.
Step 5: Changes to the AppDelegate file (only for iOS)
Remove all the contents of the AppDelegate.swift file and add the below code:
import UIKit
import Flutter
import iZootoiOSSDK
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate, iZootoNotificationOpenDelegate, iZootoLandingURLDelegate {
func onHandleLandingURL(url: String) {
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
let CHANNEL = FlutterMethodChannel(name: "iZooto-flutter_webview", binaryMessenger: controller as! FlutterBinaryMessenger)
CHANNEL.setMethodCallHandler{[unowned self](methodcall,result) in
if (methodcall.method == "handleLandingURL"){
if url != "" {
result(url)
}else{
result("")
}
}
}
}
func onNotificationOpen(action: Dictionary<String, Any>) {
let jsonData = try! JSONSerialization.data(withJSONObject: action, options: [])
let decoded = String(data: jsonData, encoding: .utf8)!
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController
let CHANNEL = FlutterMethodChannel(name: "iZooto-flutter", binaryMessenger: controller as! FlutterBinaryMessenger)
CHANNEL.setMethodCallHandler{[unowned self](methodcall,result) in
if(methodcall.method == "OpenNotification")
{
if(decoded != nil)
{
result(decoded)
}
else{
result("")
}
}
}
}
override func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
GeneratedPluginRegistrant.register(with: self)
if launchOptions?[UIApplication.LaunchOptionsKey.remoteNotification] != nil {
iZooto.notificationOpenDelegate = self
iZooto.landingURLDelegate = self
}
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
override func application(_ application: UIApplication, didFailToRegisterForRemoteNotificationsWithError error: Error) {
NSLog("PUSH registration failed: \(error)")
}
}
Step 6: Import the iZooto SDK into your XCode project (only for iOS)
These instructions are for CocoaPods, the most common way to manage dependencies for Xcode Projects.
6.1. Make sure your current Xcode project is closed and in the project root, open terminal, and run sudo gem install cocoapods.
6.2. Run pod init from the terminal in your project directory.
6.3. Open the newly created Podfile with your favorite code editor such as Sublime or type open Podfile from the terminal in your project directory.
6.4. Add the iZooto dependency under your project name target.
target 'iZootoNotificationExtendsServices' do
# only copy below line
pod 'iZootoiOSSDK'
end
6.5. Run the following commands in your terminal in your project directory.
pod repo update
pod install
Make sure to always open the workspace from now on. You can also do this automatically by running
xed .from the root of your project.
Step 7: Add Required Capabilities (only for iOS)
This step will make sure your project is able to receive remote notifications.
Only do this for the main application target.
Do not do this for the Notification Service Extension.
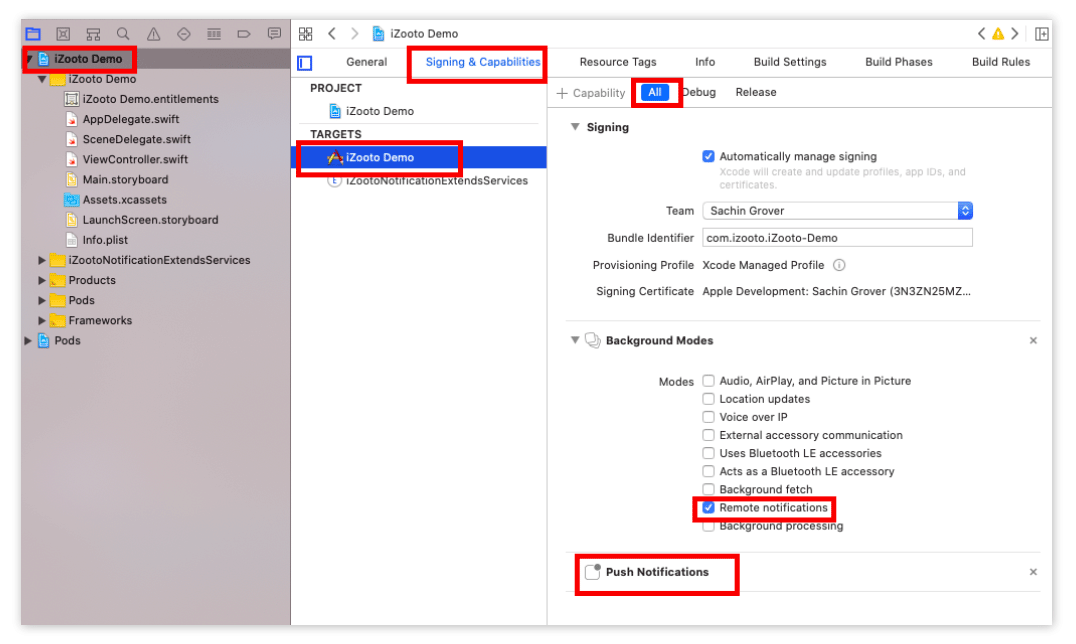
7.1. Select the root project, your main app target, and "Signing & Capabilities".
7.2. Select "All", then under "Background Modes" check "Remote notifications". You should see Push Notifications already provided.

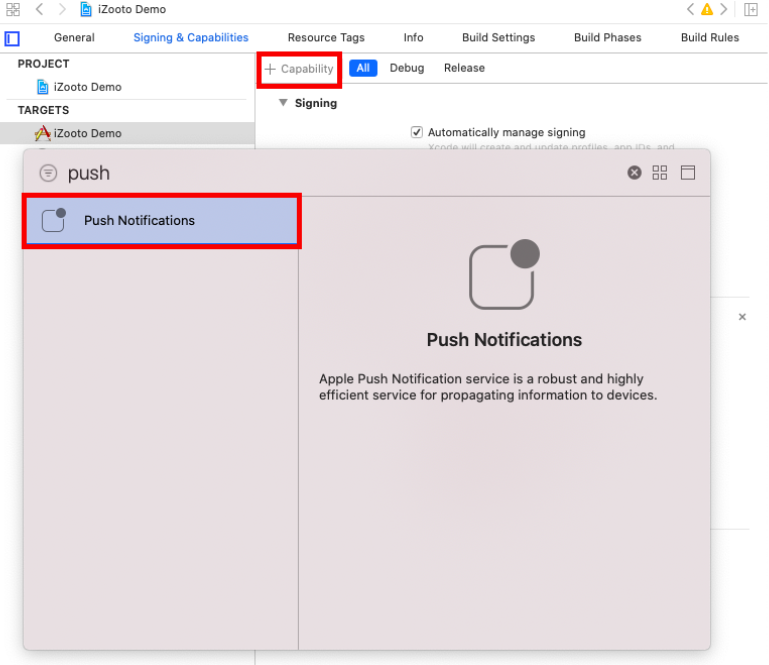
7.3. If you do not see Push Notifications enabled, click "+ Capability" and double click "Push Notifications" to add it.

Step 8: Add the iZooto Flutter SDK (Android & iOS)
8.1 Add the below line of code to the dependencies section of your project's pubspec.yaml file.
dependencies:
izooto_plugin: ^2.6.5
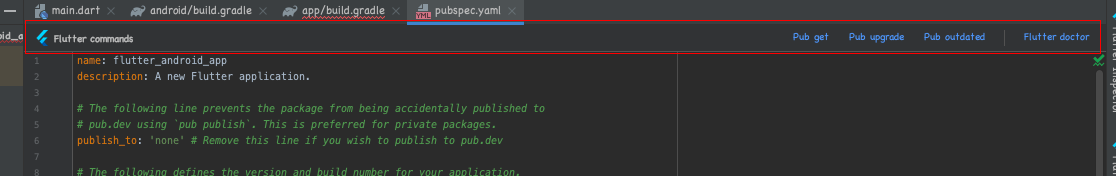
8.2 Once you complete the above step, you will see flutter pub get at the bottom right of the Android Studio window. Click on it to install the packages.
Alternatively, you can also use the command line to install these packages:
$ flutter pub get
Once the installation is done, you will be able to see the Flutter Commands at the top of the Android Studio window.

8.3 Open the main.dart file in your project and add the below line of code to the top of the project to import the iZooto methods.
import 'package:izooto_plugin/iZooto_flutter.dart';
Step 9: Initialize the iZooto Flutter SDK (Android & iOS)
9.1 Add the below code snippet in your project's main.dart file under the AppState Class to initialize the iZooto Flutter SDK in your app.
// The below lines should be added in the main app
static const platform = const MethodChannel("iZooto-flutter");
static const landingURLPlateform = const MethodChannel("iZooto-flutter_webview");
// iZooto initialisation
Future<void> _iZootoInitialise() async {
iZooto.androidInit(false); // for Android
// false will trigger WebView listener
// true will trigger default WebView
iZooto.iOSInit(appId: "YOUR_IZOOTO_APP_ID"); // for iOS
// DeepLink Android/iOS
iZooto.shared.onNotificationOpened((data) {
print('iZooto DeepLink Datadata : $data');
});
// LandingURLDelegate Android/iOS
iZooto.shared.onWebView((landingUrl) {
print(landingUrl);
print('iZooto Landing URL : $landingUrl');
});
// Received paylaod Android/iOS
iZooto.shared.onNotificationReceived((payload) {
print('iZooto Flutter Paylaod : $payload ');
List<dynamic> list = json.decode(payload);
print(list.toString());
List<String> receivedpayload = list.reversed.toList();
print(receivedpayload);
});
// Device token Android/iOS
iZooto.shared.onTokenReceived((token) {
print('iZooto Flutter Token : $token ');
});
// iOS WebView Listener Killed State
try {
String value = await landingURLPlateform.invokeMethod("handleLandingURL");
if (value != null) {
print('iZooto Killed state ios data : $value ');
}
} catch (Exception) {}
//iOS DeepLink Killed state code
try {
String value = await platform.invokeMethod("OpenNotification");
if (value != null) {
print('iZooto Killed state ios data : $value ');
}
}
catch(Exception) {}
}
The iZooto_app_id will be available on the iZooto panel once you have submitted the APNS details. Refer to our guide on how to do this.
Step 10: Run and Test your app
Build and test your app to make sure your device is successfully subscribed to notifications and that you can receive notifications sent from the iZooto dashboard.
Make sure that you have configured your FCM Service Account JSON corresponding to your Android Project and APNS Certificate corresponding to your iOS Project on iZooto.
Click here for a guide to configure FCM Details for Android App.
Click here for a guide to configure APNS Certificate for iOS App.
Step 11: Customize what your app does when a notification is clicked or received (Optional)
Notification Handlers
onNotificationReceived - This will be called when a notification is received.
onNotificationOpened - This will be called when a notification is tapped on.
Step 12: Programmatically Triggering the Native Permission Prompt (only for Android 13 and above)
Refer to the iZooto Android 13 Push Notification Developer Update Guide to understand the changes needed to be done in your app to provide support for push notifications if your app has started supporting Android 13 (API level 33) or higher.
Updated about 1 month ago
