AMP powered pages
Implementing iZooto Web Push on AMP
Your AMP powered pages rank high on Google search results and can help you expand your audience. You can convert your AMP powered page visitors to an audience by giving them an option to subscribe to your website and start receiving notifications you send.
What is AMP?
Google Accelerated Mobile Pages (AMP) is an open-source project focused on creating a user-first experience. This framework is used to build fast-loading mobile pages for android devices. Reduced page load time help in pages rank better, hence driving more traffic.
AMP powered pages create a lightweight mobile experience by using simplified HTML, streamlined CSS rules, and cache. You can identify these pages with a lightning bolt symbol on your search pages.

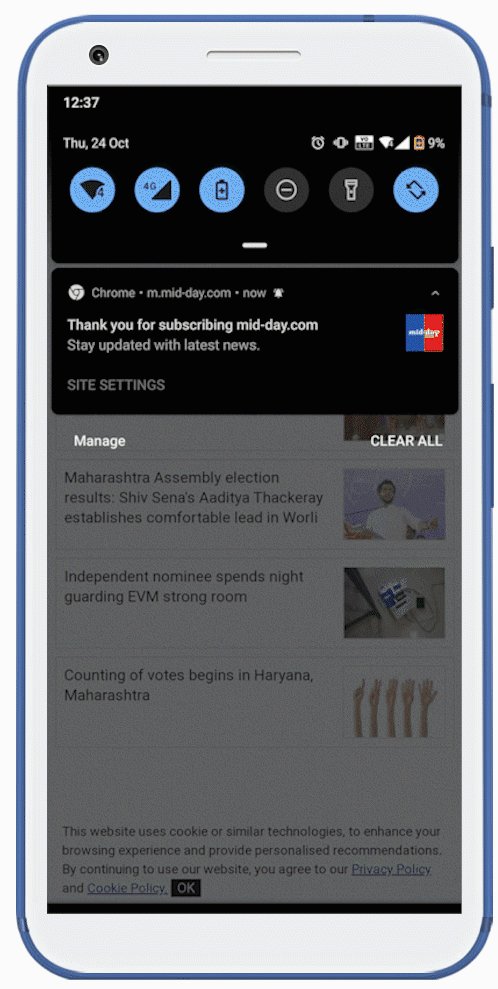
How a AMP powered page looks
Note
AMP Web Push is only supported on Android devices.
How does AMP Web Push work?
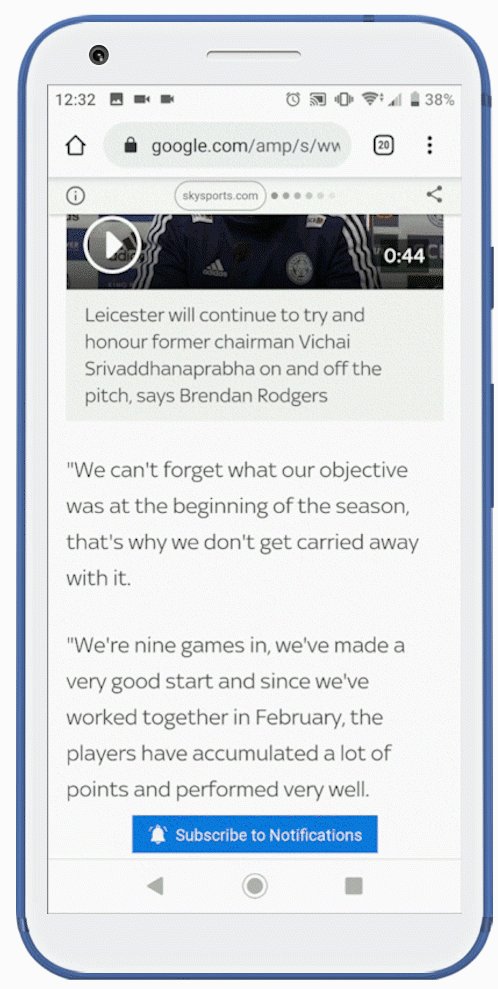
AMP-powered pages that have iZooto AMP code in place would show a subscribe button, which lets your visitors opt-in to receive your website notifications.
Clicking on the subscribe button brings up the subscription prompt. Now if one clicks on the Allow button in the subscription prompt they become subscribers and they start receiving notifications on their mobile device.

Subscribing for Push Notification on a Publisher AMP page
If one clicks on the Block button, it means they have blocked you from sending any more notifications. In this case, the subscribe button on your AMP powered page remains as it was. If the visitors again click on subscribe button, they will get a message asking them to unblock notifications for your website from their browser settings.
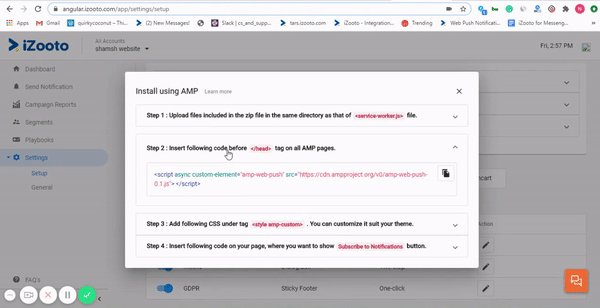
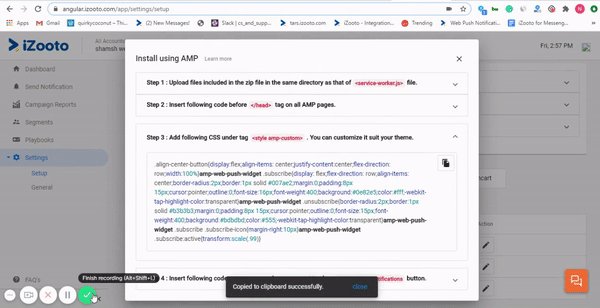
How to set up Notifications for your AMP powered pages?
You can find the instructions to set up web push notifications for your AMP powered pages in your iZooto account.
- Log into your iZooto account.
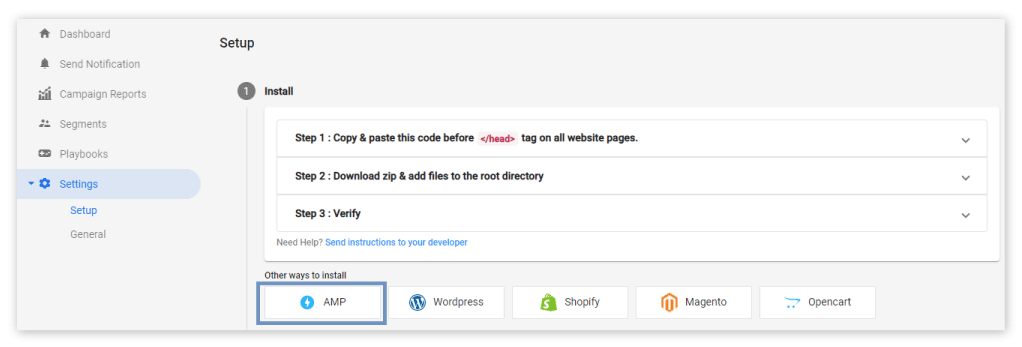
- In the left column click on Settings > Setup > AMP.

- Click on the "AMP" button to view complete instructions and follow them to complete the setup.

Note
- If you want to customize the button design you can do it by making the required changes to the CSS code.
- It is better to place the "Subscribe to Notifications" button within the content of the article. This gives your visitors an opportunity to first go through your content and then decide to subscribe.
Here's a video that you can refer to understand Web Push Setup on AMP Page.
Updated almost 2 years ago
