Progressive Web Application
What is a Progressive Web Application (PWA)?
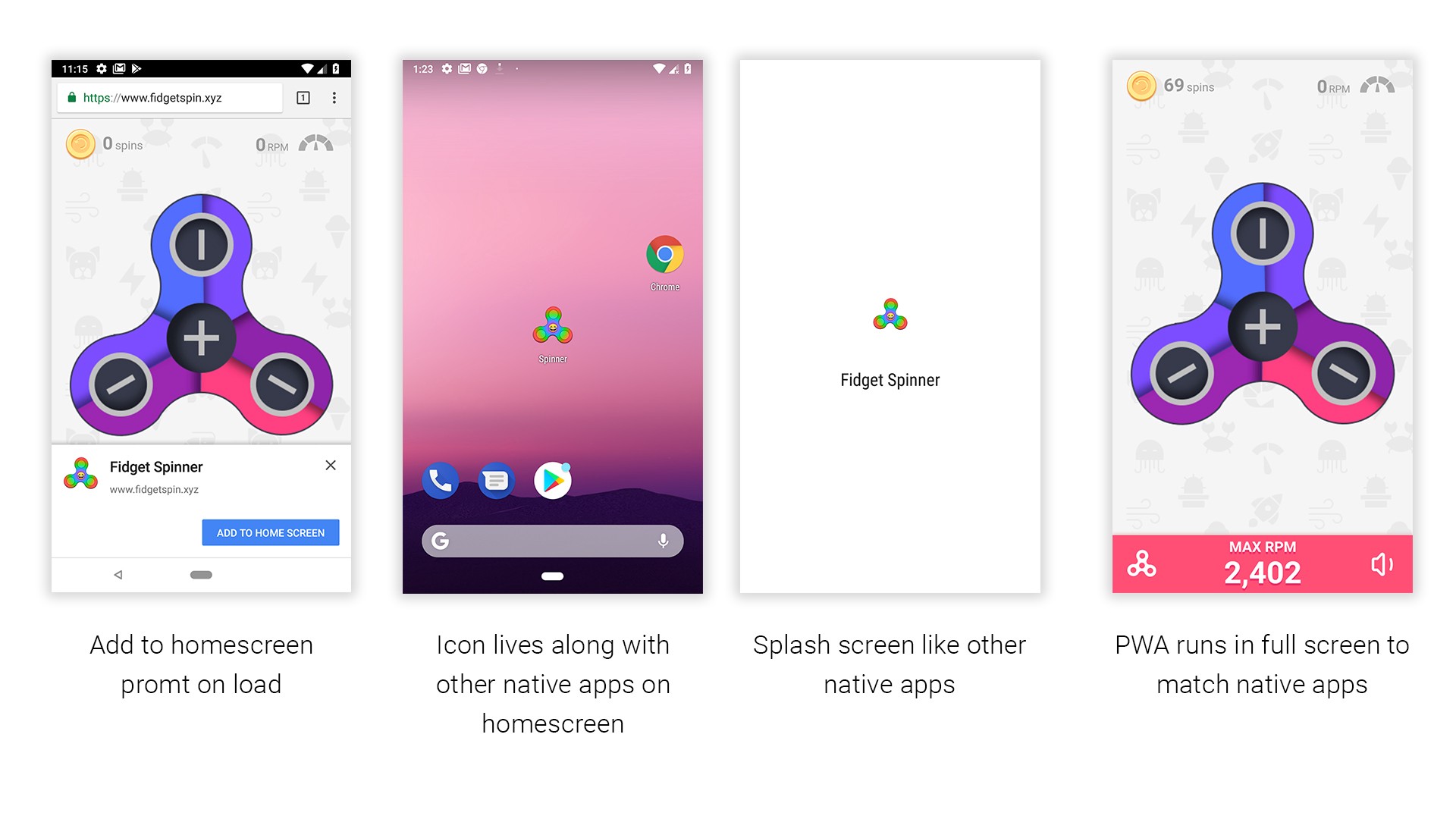
A progressive web application (PWA) is a type of application software delivered through the web, built using common web technologies including HTML, CSS, and JavaScript. Progressive web apps are a hybrid between regular web pages and mobile applications. The term “progressive” refers to the fact that they introduce new features and, from the user experience’s point of view, they are initially perceived as normal websites but progressively behave more like mobile apps.

Still not sure what PWA is? Read more here.
How the integration works
PWA integration with iZooto is the same as that of a typical integration.
1. Insertion of the JS code
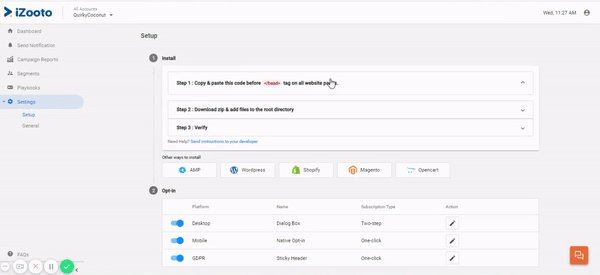
Add the JS code before the </head> tag on all the website pages. A sample code is mentioned below.
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
<script src="YOUR_SCRIPT_HERE.js"></script>
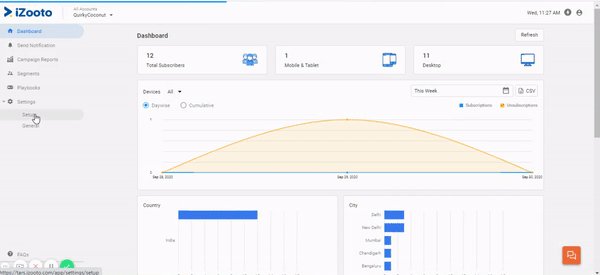
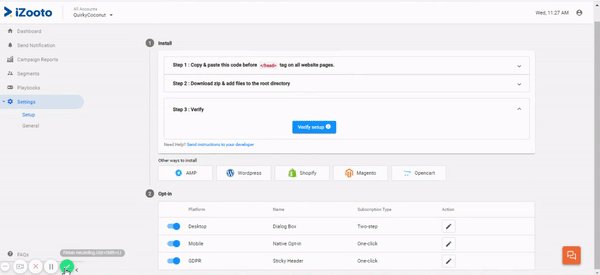
You can find the JS code for your website under Settings > Setup.

You can also add this code asynchronously in case you are worried about the load time of your website.
<script> window._izq = window._izq || []; window._izq.push(["init"]); </script>
<script async="true" src="YOUR_SCRIPT_HERE.js"></script>
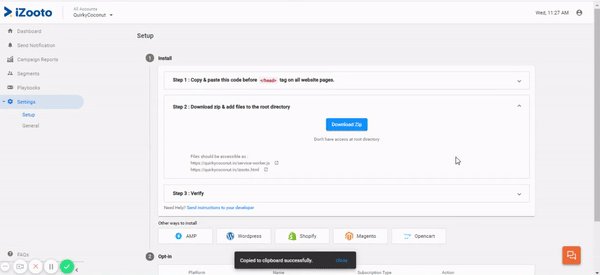
2. Uploading Files
Two files - izooto.html and service-worker.js need to be uploaded to the root/non-root folder of your website.
- Since PWA uses a service worker of its own, it is recommended that you append the contents of iZooto's service worker into the PWA service worker.
- Once the iZooto Service worker is appended, you need to mail us at [email protected] and tell us the path on which you have placed the service worker file so that we can update the same JS path.
You can read the detailed integration instructions on file placement here.
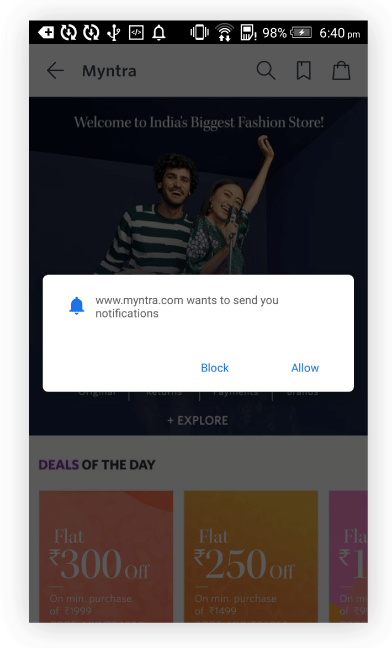
How does the Opt-in prompt look like?
The Opt-in prompt looks exactly like the one you will receive on a web page. You will have to click on 'Allow' to receive notifications and 'Block' to opt-out from receiving notifications.

Subscription prompt on PWA
Updated over 3 years ago
