Push Notifications Guide
An overview of web push notifications and overall customizations available.
Push Notifications are "Rich Text" format messages that get "pushed" from the FCM/APNS/VAPID servers to your subscribers. Devices subscribe or opt-in to receive push notifications usually through opt-in prompts like on Web Browsers or iOS Mobile Apps. Android Mobile App Subscriptions occur as soon as the device downloads and opens the app for the first time.
Mobile Push Notifications Guide
For mobile apps, please refer to our App Push Notifications Guide.
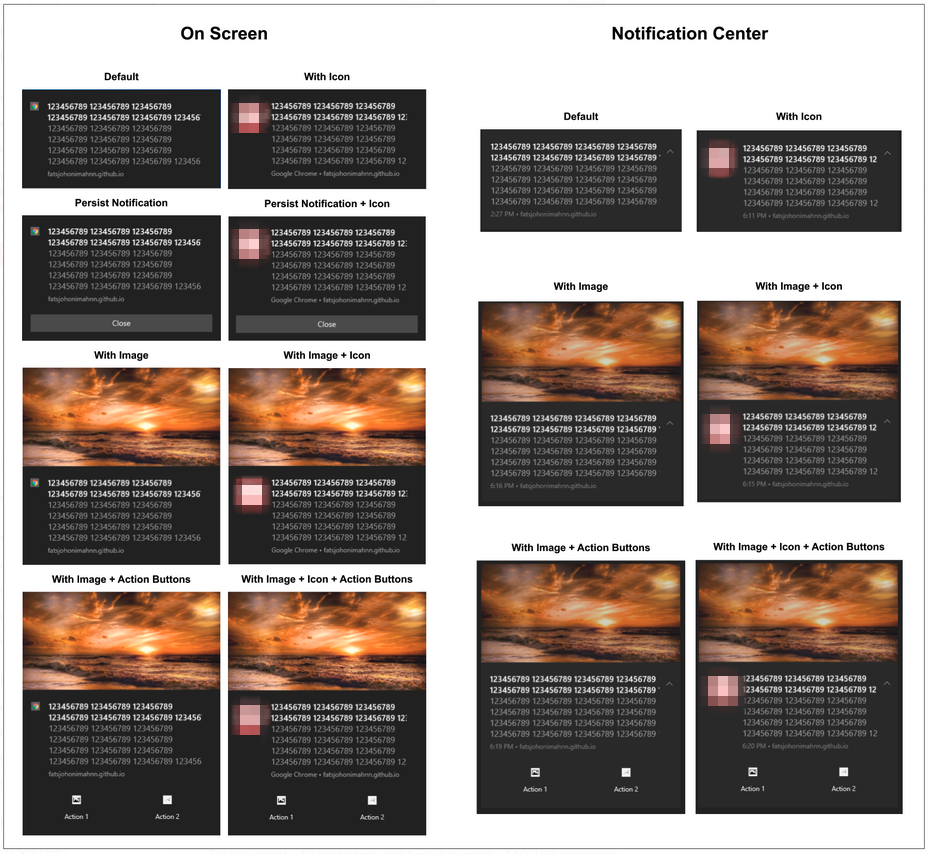
Here are common layout guides to follow for push notifications across all platforms:
| Notification Content | Details |
|---|---|
| Character Limits | How many characters are allowed and recommended per platform? Emoji support is available across all platforms 👍 |
| Images | Large images that appear with the notification. Supported by Chrome on Windows, macOS, and Android. |
| Icons | Supported on all platforms. Customizable for Chrome and Firefox. |
| Sounds | Not customizable on Web Push. |
| Web Push Badges | Small icons on Chrome for Android that appear in the top Notification Center when push is received. |
| Call to Action Buttons | Custom buttons that can support different actions or links. |
You can also control some aspects of the Notification Behavior and Payload such as how long the push will be held by FCM when the device is offline, notification override, and persisting notifications.
| Notification Behavior | Details |
|---|---|
| Landing Page URL | When clicked, redirect users to a custom URL. |
| Time to Live | How long the push is saved on the FCM/APNS/VAPID servers if the user's device is offline. |
| Show Latest | Replaces notifications already present on the user's device if the current notification contains the same override_tag. |
| Sticky Notifications | Requiring Web Push Notifications to be interacted with to be removed. Only available on certain platform versions. |
Character Limits
Because each platform uses a different visual layout for messages, the amount of content that is visible varies. For mobile apps, please refer to our App Push Notifications Guide.
The following are approximations for the number of characters in a notification based on the platform.
Emojis count as a single character. Simply copy & paste the emoji you want in the message or title. There are some limitations on Windows 7 and older Operating Systems.
| Platform | Title | Body |
|---|---|---|
| Windows: Chrome | ~ 60 (Chrome 68+) ~ 40 (Chrome 67 and lower) | ~ 120 (Chrome 68+) ~ 0-150 (Chrome 67 and lower) |
| Windows: Firefox | ~ 40 | ~ 140-190 |
| Mac: Chrome, Firefox, Safari | ~ 20-40 | ~ 20-80 |
| Best Fit Across All Platforms (including Mobile Apps) | ~ 20 | ~ 60 |
Windows
Chrome 68+ does not have any restrictions with images added and shows about the same title (~ 60 characters on screen and ~ 60-80 characters in the Notification Center) and body (~ 126 on-screen and ~ 120-160 in the Notification Center) count.

Firefox
Titles support ~ 40 characters and bodies support ~ 140-190 characters.

macOS
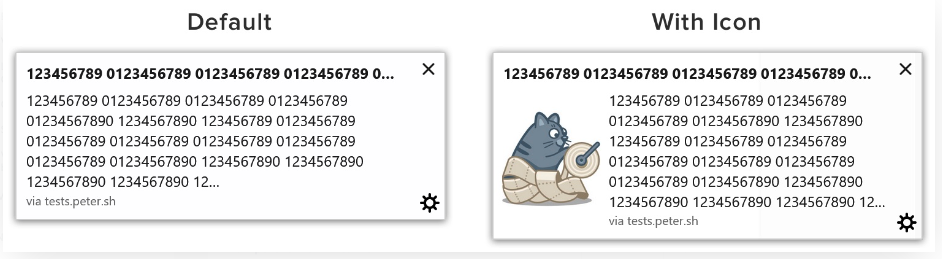
All mac browsers (except Safari) have the same limits due to the way macOS treats notifications. The features a notification is sent with (such as Icons and Sticky Notifications) affect the number of characters visible.
| Title | Body | |
|---|---|---|
| Default | ~ 40 | ~ 44 |
| With icon | ~ 32 | ~ 35 |
| Sticky Notification | ~ 30 | ~ 33 |
| Sticky Notification with Icon | ~ 21 | ~24 |
| Notification Center Default | ~ 39 | ~ 80 |
| Notification Center with Icon | ~ 30 | ~ 62 |
Safari
There is no way to remove or edit the website icon on Safari without changing the default icon set on the iZooto dashboard.
| Title | Body | |
|---|---|---|
| Default | ~ 40 | ~ 90 |

Emojis
You can copy & paste emojis directly into the Title and Message fields of the notification. Or, you can use the emoji picker available on the Send Notification page on the panel.
Any standard emoji will work and you can use https://getemoji.com/ for more.
Emoji Limitations
Emojis are controlled by the operating system that is receiving the notification and must support the emoji for it to be seen.
Website URL
The website's URL cannot be changed on the push notification; it must always show the site origin the user is subscribed under.
Sticky Notifications
The default behaviour of notifications is that they show to users for roughly 5 seconds before they are moved to the Notification History where they are kept for 1 week before being removed by the Operating System. This results in lower CTRs as the user's propensity to click on notifications decreases.
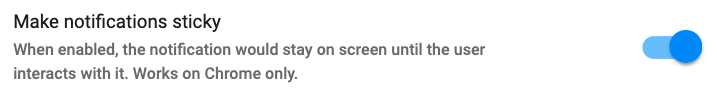
To overcome this, we make Notifications Sticky to stay on the screen longer for Chrome and Edge browsers. This means the notifications will stay on the screen till the user interacts with them. This is enabled by default for all notifications sent from the panel or REST APIs.
Making notifications sticky does not affect how notifications appear to users.
You can disable "Sticky Notifications" from the iZooto panel from the Send Notification page under the Advanced section if you wish to send notifications with normal behaviour.

If you are using REST APIs to push notifications, this option is enabled by default if the parameter is not defined in the notification payload. You will need to set the Rest API parameter req_interaction to false if sending pushes using API, if you wish to disable this feature.
Limited Support Across Platforms
Not all browsers and Operating Systems support this feature. If you turn it on, it will work for the users who are on eligible systems.
Updated almost 2 years ago
