Enable Web Push for iOS & iPadOS Devices
Steps to configure and enable web push for iOS & iPadOS devices.
Apple's release of iOS and iPadOS 16.4+ includes mobile web push notifications from websites added as apps to a user's home screen. Support for web push on iOS and iPadOS is now available on Safari, Chrome, and Edge browsers. Here is how you can configure your website to send and get users to opt-in to web push notifications.
Mobile Web Push Requirements
- Must be on iOS or iPadOS 16.4+
- The web app must be served alongside a web application manifest file with the correct
displaysetting - The web app is added to the user's Home Screen
- Users have to initiate an action before being prompted for push permission.
If your website is already a Progressive Web App (PWA), no further site updates are needed to prepare for iOS/iPadOS Web Push. To see if your website is PWA, you can use Lighthouse in Chrome DevTools to audit your site.
We recommend that your website also has:
- HTTPS support
- Responsive design
Below is a guide to preparing your web app to send mobile web push notifications.
Sending Mobile Web Push Notifications
There are five high-level steps to send mobile push notifications:
- Create a Web Application Manifest JSON file and serve it alongside your website or web app.
- Add and register iZooto Service Worker (mandatory for sending push notifications).
- Test and deploy your Web App Manifest.
- Set up and test notification opt-in prompt.
- Promote and encourage your users to add your website from the mobile device browser to the Home Screen.
- Send a test mobile web push notification.
1. Creating a Web App Manifest
A web application manifest file is a JSON file that determines how your app looks and behaves once installed on a user's desktop or mobile device. It contains metadata such as your web app's name, description, icons, and colour scheme.
You can use a tool like SimiCart to generate a manifest file quickly. Refer to our Web Application Manifest guide for an example, fill in the required fields, and ensure the file is named manifest.json when added to the root directory of your app.
Ensure that:
- Your file includes a
displayproperty that is set tostandaloneorfullscreen. - Your website's HTML references the manifest file via the
<link>tag (see below).
<link rel="manifest" href="manifest.json"/>
2. Adding an iZooto Service Worker
If you have not set up web push with iZooto already, follow our Web Push Setup guide to get started.
Note: Ensure your website is HTTPS certified - mobile web push prompting and notifications will not work if your website or any part of your website is HTTP.
To enable web push for iOS and iPadOS, ensure that you have added the iZooto Service Worker. Refer to our service worker guide to learn more about integrating our service worker into your website.
3. Testing and Deploying Your Website
Test your website to ensure that your web app manifest was implemented correctly.
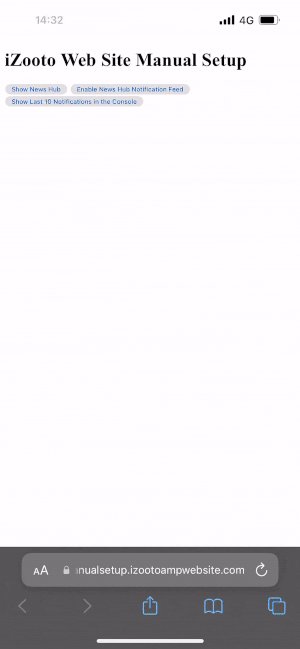
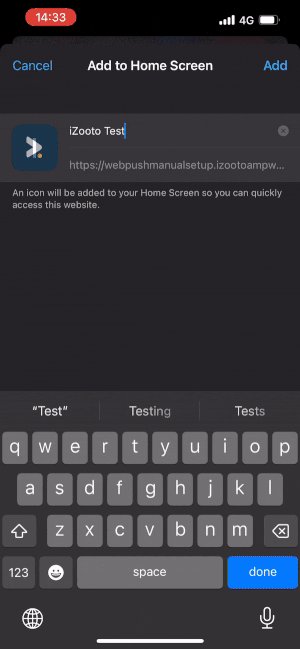
You can test your website on various devices and browsers by adding it to your home screen. This can be done by going to the website in the browser, clicking on Share, and Add to Home Screen. Ensure you are on iOS or iPadOS 16.4+ so permission prompts can be enabled.
If you have successfully set your website for web push, your app will open as a standalone app instead of opening in a browser and simply acting as a shortcut. A standalone app will show up independently from the browser in App Switcher and not show the toolbar that the browser does.
If you have recently made changes and they are not showing on your mobile device, try going to Settings > Safari / Chrome / Edge > and clearing the cache.
4. Setting Up and Testing Permission Prompting
Web apps that have been added to the Home Screen require direct user interaction to request permission to send notifications -- such as tapping on a subscribe button. This should then launch the permission prompt.
Ensure your website has an obvious notification subscription button users can easily find.
You can utilize different opt-in prompts available on the iZooto panel to encourage users to allow notifications. If they choose to subscribe, the native permission prompt will show up.
Note: These prompts will only appear after the app has been added and opened from the home screen.
If permission is denied, the home screen app needs to be removed and re-added for the permission prompt to show again.
Test that permission prompting is working:
- Visit your website on your browser on a mobile Apple device with iOS/iPadOS 16.4+.
- Click on the Share button of the browser.
- Click on the Add to Home Screen option.
- Save the app on your device.
- Open the app from the home screen.
- Subscribe to notifications (you must click a subscribe button before a native permission prompt can be displayed).
- The native permission prompt should be triggered when the subscribe button is clicked.

Add Website to Home Screen and Subscribe to Notifications
5. Promoting and Encouraging Users to Add your Website to their Home Screen
Once your website is ready to go, let your users know how to add your website to their home screen and subscribe to push notifications.
Banners can be added to your website to inform your audience of the value of mobile web push notifications and how they can subscribe.
Refer to our Getting your Users to Add your Website to Home Screen guide.
6. Sending a Web Push Notification
Now you are ready to send a notification! Notifications can be sent via iZooto in two ways:
- iZooto Dashboard: See how to create Web Push Notifications and our Web Push Notifications Guide covers available configuration options and details.
- REST API: Push to All
Our notification previewer in the dashboard displays your notifications before you send them.
See our Safari Web Push FAQs to see what features are supported by devices. Note: The iOS/iPadOS 16.4+ applies to all browsers on a mobile Apple device.
Updated over 2 years ago
