Android Notification Icons
Adding custom icons to some or all of your notifications. Works with Android.
Icons are a way to provide a more unique, branded experience for your Android app.
You may add a default icon that appears with every notification that you send, or you may add icons to just certain types of notifications. This document details how to do both.
About Notification Icons
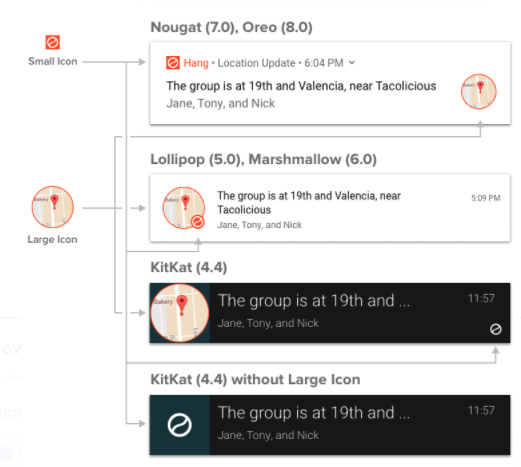
Android supports both Small and Large Notification Icons.
Small Notification Icons
The small icon is displayed on the top status bar as well as the notification itself. By default, iZooto will show a bell icon, however, it is recommended to customize this so users recognize it is a notification from your app. Note that Android only uses the alpha channel for the icon. It will display monochrome in the status bar but an accent color can be applied to the left side of the notification itself.
Large Notification Icons
The large notification icon will show up to the left of the notification text on Android 4.0.3 - 6.0 devices, and shows on the right for Android 7.0+ devices. If you do not set a large icon, the banner image will be used instead. If the banner image is also not available, then the SDK will show the bell icon by default. iZooto will auto-scale large notification icons for you to prevent the icon from being cropped. The recommended size of the large icon is 256x256 pixels.

How to Add Default Icons
It is highly recommended that you add default icons to every Android app.
Step 1: Generate Icons
REQUIRED: Add every icon size listed below
You must add each image with the listed size and alpha transparency.
For help generating images with alpha transparency, see this clipart link for examples in the Android Asset Studio.
Option A: Using Android Asset Studio
Recommended
To quickly add and easily generate small icons with the correct settings, we recommend using the Android Asset Studio. Use ic_stat_izooto_default as the name.
Option B: Manually Create Icons
If you prefer to create your own icons, you must make your icons with the following sizes and make the small ones in white with a transparent background.
You must be sure the icon filenames are correct for Native and React Native.
Note: If you used Android Asset Studio for your small icon, then this step may have already been done for you.
Default Icon Name, Density, Size
Required: Each name and pixel size must be present in the app.
| Name | Density (dp) | Size (px) |
|---|---|---|
| ic_stat_izooto_default | MDPI | 24x24 |
| ic_stat_izooto_default | HDPI | 36x36 |
| ic_stat_izooto_default | XHDPI | 48x48 |
| ic_stat_izooto_default | XXHDPI | 72x72 |
| ic_stat_izooto_default | XXXHDPI | 96x96 |
| ic_izooto_large_icon_default.png | XXXHDPI | 256x256 |
Step 2: Create Project Paths
Make sure the following paths exist, create any folders you are missing.
Required: Each image must be present in the following paths.
| SDK | File Path |
|---|---|
| Android Native | res/drawable-mdpi/ (24x24)res/drawable-hdpi/ (36x36)res/drawable-xhdpi/ (48x48)res/drawable-xxhdpi/ (72x72)res/drawable-xxxhdpi/ (96x96)res/drawable-xxxhdpi/ (256x256) (Large Icon) |
| Flutter & React Native | android/app/src/main/res/drawable-mdpi/ (24x24)android/app/src/main/res/drawable-hdpi/ (36x36)android/app/src/main/res/drawable-xhdpi/ (48x48)android/app/src/main/res/drawable-xxhdpi/ (72x72)android/app/src/main/res/drawable-xxxhdpi/ (96x96)android/app/src/main/res/drawable-xxxhdpi/ (256x256) (Large Icon) |
Troubleshooting Icons Not Showing
- If you see the default iZooto bell icon, you did not add all icon sizes. Please add all icon sizes and correct paths.
- If you see a solid square, you set the image to the correct path, but the image does not have alpha transparency. For more help, try using images from this Android Studio Asset clipart.
Done!
You are now all set with your default icons.
Small Icon Accent Colour
Android 5.0+ enforces your icon to only be white and transparent; however, it still allows tinting on the notification shown in the shade, known as the "accent colour". The status bar icon colour will be unaffected. These may be adjusted as defaults in your manifest.
Set Default Small Icon and Accent Colours
To set a default colour add the following line to your `res/values/strings.xml file in your project.
- If you want a different colour for dark mode, add the key to your
res/values-night/strings.xmlas well.
<resources>
<string name = "izooto_notification_accent_color">FF0015</string>
</resources>
New icons take a while to propagate to all users
If you have very recently added an icon resource to your app, you may want to wait a few days before sending notifications using the icon. This is because it can take many days or even weeks for the majority of your users to update their apps to the latest version which contains the new icons.
Custom Non-Alpha Channel Small Icon Images
Some device manufacturers display the image as-is (ignoring the alpha channel rule). You can set up a custom notification layout based on Android's documentation if you wish to use non-alpha channel images across all devices.
It is highly recommended that you follow the alpha rule as the icons may not look consistent on all devices. Google designed it this way as the icon is small and you cannot see any meaningful details, so enforcing a single colour helps enforce an easier-to-recognize icon at a glance.
Updated almost 3 years ago
